Ever since I started using Elementor, I never looked back. This page builder is so awesome that it made me stick to it ever since it was launched.
Over the years, I’ve used Elementor to build many websites. This helped me learn a lot about Elementor and create unique pages.
If you’re new to Elementor or have been using it for a while now, you must’ve been looking for some helpful tips and tricks, right?
There are many ways you can utilize this page builder and create pages quickly without much hassle.
In this article, I’m going to show you the best Elementor tips and tricks that you should start implementing NOW.
Here’s how these Elementor tips and tricks are going to help you:
- Improve your workflow and help you build pages faster.
- Use advanced features to add visual flair to your pages.
- Build professional pages in Elementor.
Let’s get started.
Copy/Paste Widgets & Sections Quickly
Difficulty – Easy
Elementor Version – Free
Ever come across sections or widgets that you need to reuse in a page or between pages?
I see many Elementor users duplicate a widget and then drag it all the way to the area where they want to place it. That’s what I used to do when I first started using Elementor.
It’s very inefficient and time-consuming especially if your page is long.
Instead, you can easily copy/paste widgets and sections in Elementor. Here’s how you can do it:
Copy/Paste Widgets or Sections Directly
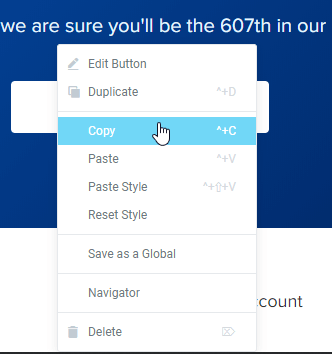
Right click on the widget or section and click ‘Copy’.
Now, right click on the area where you want to paste the widget or section and click ‘Paste’.

Voila! It’s that simple.
Copy/Paste Style Of Widgets or Sections
Do you apply the same style to all your widgets/sections manually?
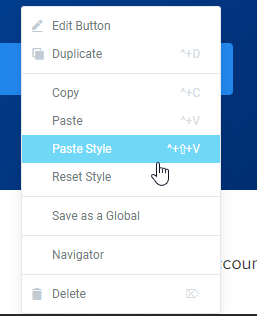
You can save your time by just copying the style of one widget and pasting it on any other widget you want to.

This is very useful in cases when you have to apply the same size or color to an icon or an image.
Copying and pasting styles this way gets the job done much faster.
I recommend this practice to every new Elementor user as it’s super simple and efficient.
Use Global Widgets Efficiently
Difficulty – Medium
Elementor Version – Pro
Once you get around the habit of using copy/paste for reusing widgets, you can start with global widgets.
Elementor comes with a feature of global widgets that let you define a widget and use it across different pages.
Once a widget is defined as global, any changes made to it will be effective on all the pages where the widget is added.
This is a golden feature if you have a website with so many pages that have the same widget. For example – a CTA button, testimonials, etc.
With global widgets, all you have to do is edit the section in one place, and the changes will be applied wherever that widget is present.
Here’s how to use a global widget in Elementor:
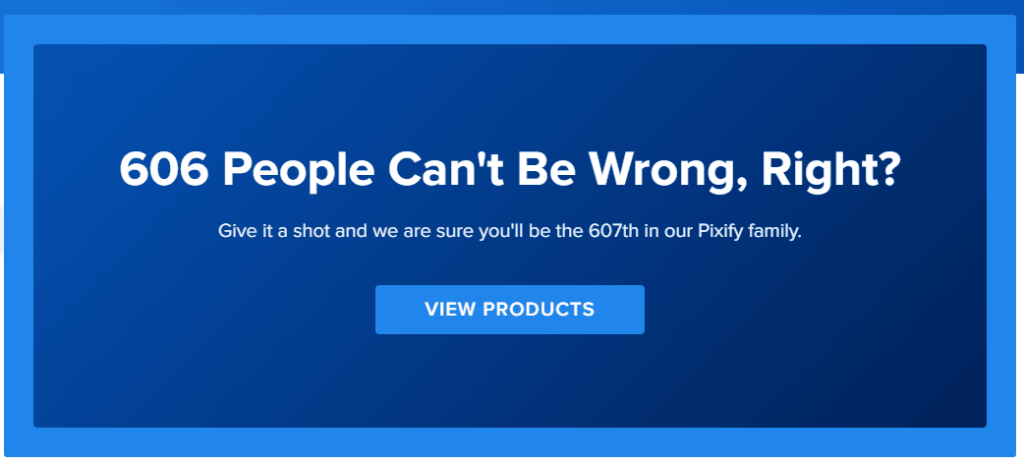
Let’s say I want to set this CTA section as global:

To do this, right click on the widget and click on ‘Save as a Global’.
Give a name to your widget and click Save.

Once your widget is converted into a global widget, you’ll see a yellow border around it. You can edit a global widget just like you edit any normal widget.
You can add your newly created global widget from the global tab in Elementor to different pages.
But, keep in mind that changes to a global widget are applied to all the places where that widget is placed.
Use global widgets only when necessary in order to avoid conflicts.
Upload Your Own Fonts
Difficulty – Medium
Elementor Version – Pro
Elementor has a massive collection of fonts from Google Fonts that you can use to create stunning pages.
But, if you’re like me and want to stand out from the crowd, you would use custom fonts.
In Elementor, you can upload your own fonts and use them on your pages. We here are Pixify also use custom fonts on our website.
Here’s how to upload custom fonts in Elementor:
In your WordPress dashboard, go to Elementor > Custom Fonts.
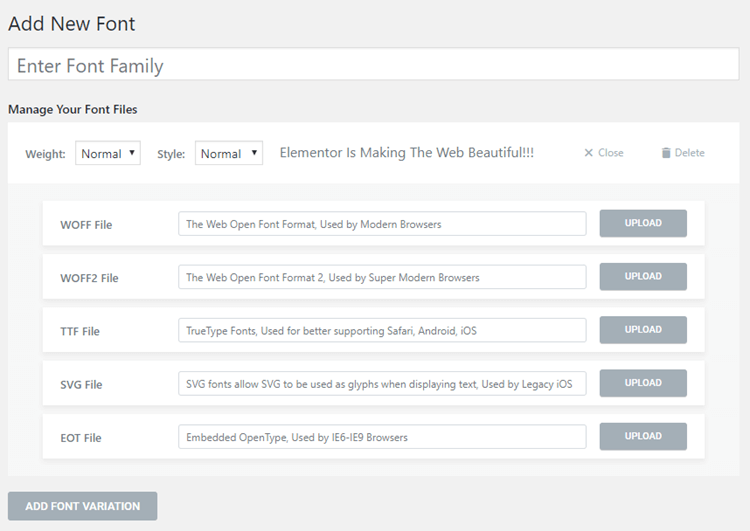
From the custom fonts page, click on ‘Add New’ to upload your custom font.

You’ll be required to upload the font in the following formats:
- .woff
- .woff2
- .ttf
- .svg
- .eot
It’s not recommended to upload all the formats but it’s a good practice so that your fonts are visible across different browsers.
If you don’t have all the formats of your font, you can use a font converter like this one to create different formats of your font.
Also, make sure you upload all the variations of your fonts. While uploading custom fonts on Elementor, you can select the font weight and style.
Add Entrance Animation To Your Widgets/Sections
Difficulty – Medium
Elementor Version – Free
Even some subtle visual elements can change the whole UX of your website. And, you can do that by adding entrance animation effects to your widgets and sections.
Elementor offers great features to add animations to your widgets.
Here’s how you can add an entrance animation effect in Elementor:
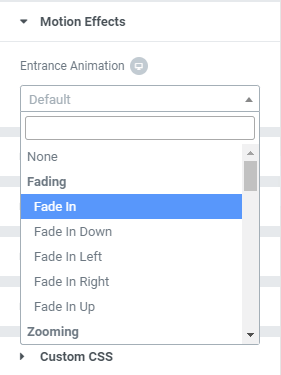
Select the widget and go to Advanced > Motion Effects.

From this tab, select the entrance animation for your widget. There are many options to choose from.
You can also set an animation duration and delay for the widget.
Add Shape Dividers
Difficulty – Easy
Elementor Version – Free
I think you probably used this feature on your website. Shape dividers are dividers that are added to the top/bottom of a section.
Instead of using plain dividers on your page, you can add shape dividers to make your pages look much better.
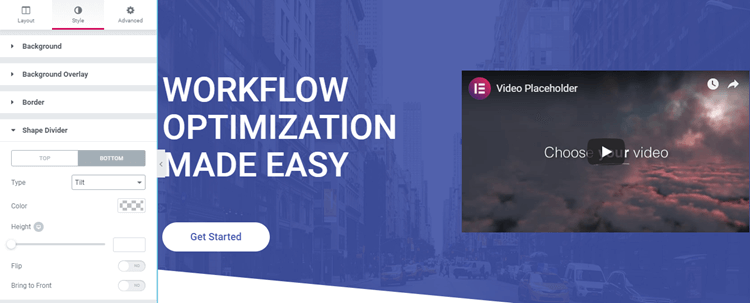
To add a shape divider, select the section where you want to add a shape divider and go to Style > Shape Divider.

You can choose to display the shape divider at the top or bottom of the section. There are over 15 shape dividers to choose from.
Once you select your preferred shape divider, you’ll be able to customize the color, change the height, flip the divider, and bring it to the front.
Add Filter Effects To Your Images
Difficulty – Easy
Elementor Version – Free
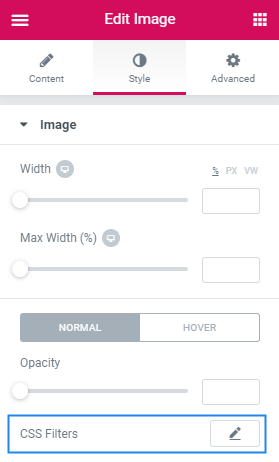
I’m sure you’ve done basic image customization on Elementor such as changing the alignment, image size, and width.
But, do you know you can do basic image editing inside Elementor?
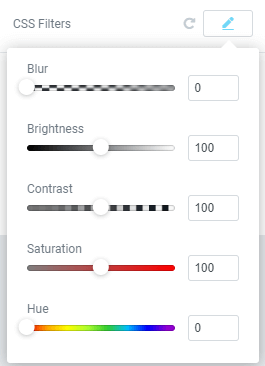
In the Style tab of the image widget, there’s an option called CSS Filters. With CSS Filters, you can do basic editing on your images.

You can tweak the brightness, contrast, saturation, and hue of the image. You can even blur the image.

That’s so awesome!
This feature comes in handy when you’ve uploaded an image that needs basic tweaks to make it look better on the page.
Set Default Fonts
Difficulty – Easy
Elementor Version – Free
Tired of changing fonts every time you create a page? You can set a default font and never worry about changing fonts ever again.
How?
Elementor lets you choose the default font of your website. Here’s how you can set default fonts:
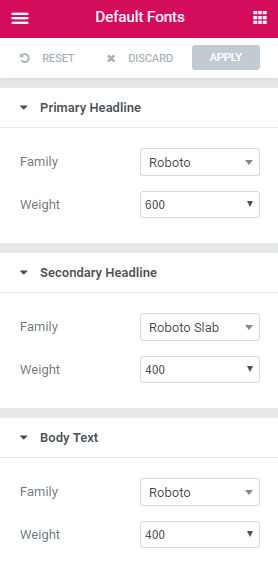
Click on the top-left hamburger menu in Elementor. This will open the style and settings configuration menu.
Here, you’ll see an option for default fonts. Click on this option and set the default fonts. You can choose different fonts for the primary heading, secondary heading, body text, and accent text.

Once you’ve selected the default fonts, they’ll be selected automatically whenever you edit a page.
Note: The default fonts will not be applied wherever you’ve explicitly applied a font.
Set Default Colors
Difficulty – Easy
Elementor Version – Free
Just like fonts, you can also choose default colors in Elementor. But unlike the default fonts, this feature simply adds your chosen colors to the Elementor’s color picker pre-set.
It’s still a useful feature as you don’t have to copy and paste a color code every single time.
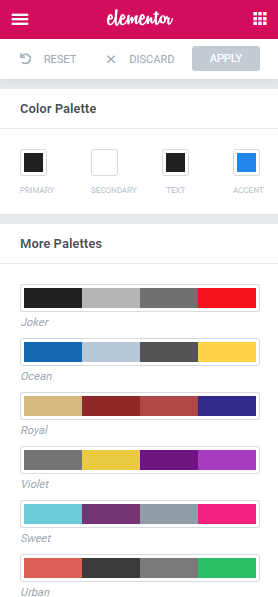
To set default colors, click on the Elementor hamburger menu on the top left and click on Default Colors.

You can choose a primary, secondary, body, and accent colors. There are also pre-made palettes you can choose as your default colors.
Add A Full Height Section
Difficulty – Easy
Elementor Version – Free
Do you want to add a section that covers the whole browser screen? You can create a full height section easily with Elementor.
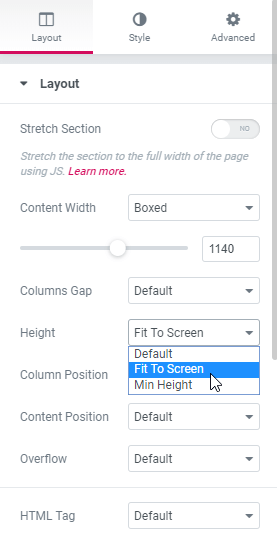
Select the section that you want to make full height. In the layout settings, click on the height and set it to ‘Fit To Screen’.

This will automatically fit the whole section to the browser screen.
Add Video Backgrounds
Difficulty – Medium
Elementor Version – Free
Video backgrounds look stunning and thankfully, you can add video backgrounds to your page with ease.
Here’s how you can add video backgrounds in Elementor:
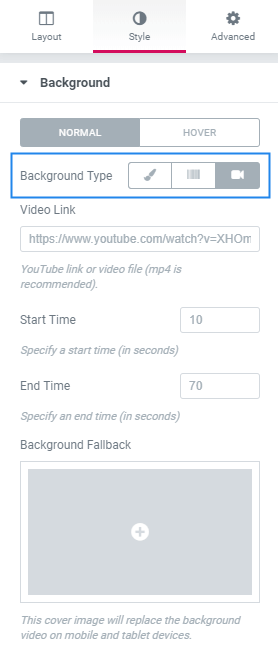
Select the section and go to Style > Background. Change the background type in the background settings to a video.

Once you choose Video, you’ll have to add the link to the video. You can even set the start time and the end time of the video.
There’s also an option to choose a fallback image. This image replaces the background video on tablets and mobile devices.
Use Custom Dynamic Fields
Difficulty – Hard
Elementor Version – Free
Custom Dynamic Fields are not utilized by many people using Elementor. In fact, only advanced Elementor users are aware of this feature.
With this feature, you can display dynamic content on your pages without adding any 3rd party plugin or extension.
Dynamic fields are not just for text or heading fields. You can use dynamic content on links, buttons, images, and more.
Here’s how to use dynamic fields in Elementor:
Let’s say you created a page and want to add the title of that page in Elementor.
Now, instead of typing the title, you can use dynamic fields to display the title automatically.
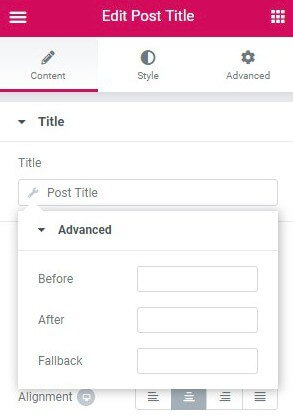
Click on the Heading widget and go to the content tab. In the title field, click on ‘Dynamic’. This will show you all the dynamic fields you can select for the heading.

If you want to make your heading the same as your page title, click on ‘Post Title’ and that’s it. The heading will display the title of the page.
What’s great is that whenever you change the title of the page, it will be reflected on the heading in Elementor as well since it’s dynamic.
There are many other ways you can use dynamic fields in Elementor to create pages with dynamic content.
Use Custom Positions For Image Backgrounds
Difficulty – Medium
Elementor Version – Free
One of the biggest problems beginners face with Elementor is that they don’t know how to set the position of a background properly.
There are options that let you set the position but if your background image is still not properly positioned, you should set a custom position.
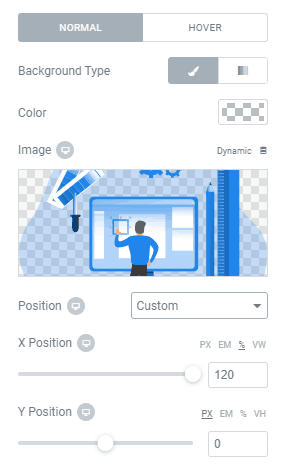
In the style settings of the background image, you’ll see position settings. This setting has different options such as Top Left, Top Right, Center Left, etc.
There’s also an option for the custom position. Choosing the custom position option lets you set the x and y position of the image easily.

This is really helpful if your image doesn’t fit the section properly with the other position options. It’s also really helpful when positioning an image for mobile devices.
Change Page Layout Settings
Difficulty – Medium
Elementor Version – Free
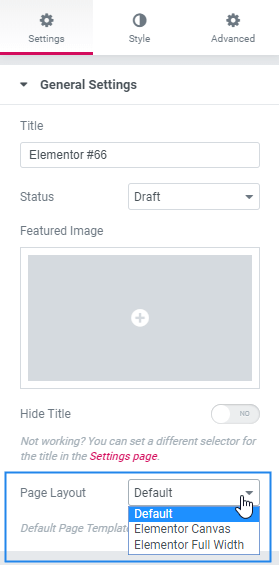
This is just another feature many new Elementor users are not aware of. With page layout settings, you can customize the layout of your page.
To change your page layout, click on the settings button at the bottom left. In the general settings section, you’ll find an option to change the page layout.

There are three different page layouts available:
- Default Layout
- Elementor Canvas
- Elementor Full Width
The default layout includes the page layout of your theme. So, if you want to create a page where you don’t want the theme style and want to create your own, you shouldn’t go for this layout.
The second layout is Elementor Canvas which lets you design your page from a blank canvas. There are no theme elements such as header or footer. With this layout, you start from scratch.
The last layout is Elementor Full Width which makes the content full width. It also includes the header and footer. This layout is preferable when you want to design the page from scratch but want to keep the header and footer.
Add Parallax Effects
Difficulty – Medium
Elementor Version – Pro
Parallax effects make the page more engaging and usable. Besides being a design feature, parallax effects help with the UX and create an immersive environment.
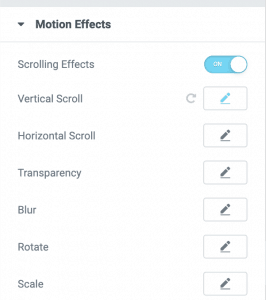
Elementor recently introduced Motion Effects which lets you add different parallax effects. There are two types of motion effects in Elementor:
- Scroll Effects
- Mouse Effects
Scroll effects are the effects when you scroll on the page. You can add vertical and horizontal scroll effects.
Mouse effects can help in creating a sense of depth. It makes the element move in relation to the mouse’s movement.
To add these effects, select the widget to which you want to add the effect. Go to Advanced > Motion Effects.

In this tab, you’ll find the above two effects. Enable the one you want to choose and customize it the way you want.
You can tweak the transparency, blur, scale, rotation, and other properties of the widget.
Use Elementor Shortcuts
Difficulty – Medium
Elementor Version – Free
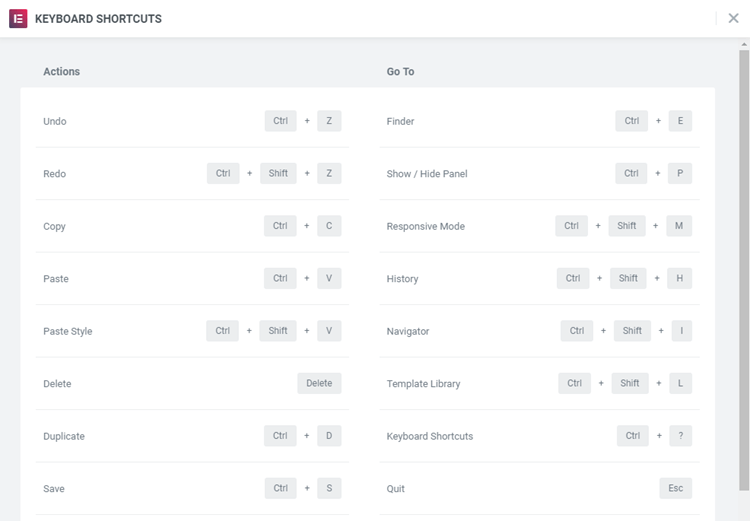
Shortcuts can help us do simple tasks quickly making us more productive. Elementor offers some shortcuts that you should start using to design pages quickly.
Here are the different shortcuts available in Elementor:

Save Sections As Templates
Difficulty – Medium
Elementor Version – Free
We already discussed how you can create global widgets and use them across your website. But, what if you want to reuse a section but with different content.
This can be done by saving sections or widgets as a template in Elementor.
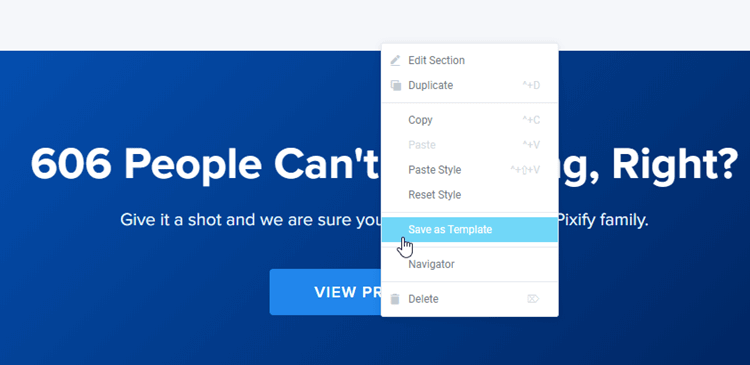
Saving A Section As Template In Elementor
To save a template, open Elementor and right-click on the section you want to save and click on ‘Save as Template’.

Give a name to your template and you’re done. Your template will be saved in the Elementor templates library.
But, if you want to save the entire page as a template?
Saving A Page As Template In Elementor
Click on the green arrow icon next to the Update (Publish) button and click on the ‘Save as Template’ option.

Give a name to your template and it will be saved.
You can insert your saved templates just like you insert any other template.
Elementor also allows you to export templates. In your WordPress dashboard, go to Elementor > Saved Templates.
From this page, you can download your saved templates in a .json format. You can then use these templates on any other website without having to recreate the whole template again.
Use Navigator
Difficulty – Easy
Elementor Version – Free
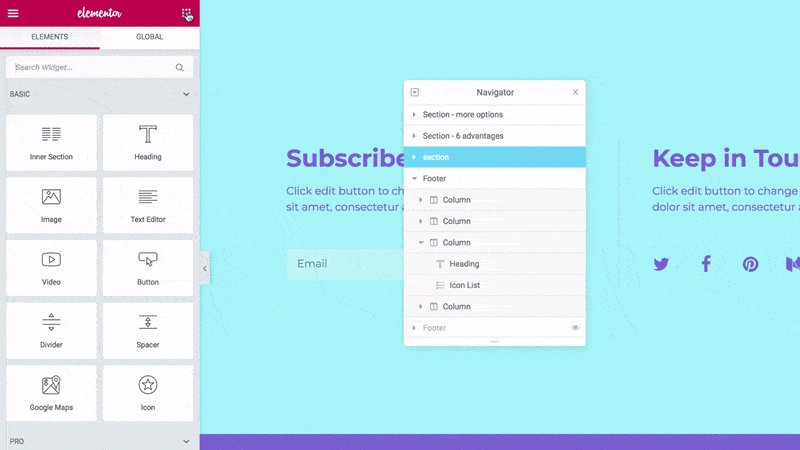
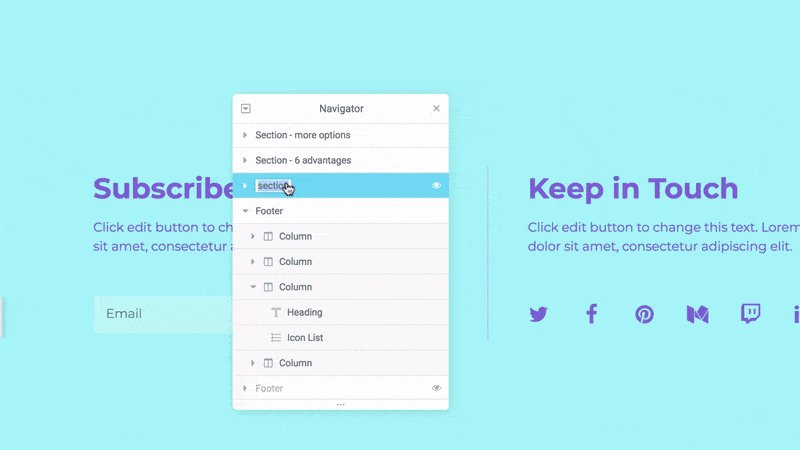
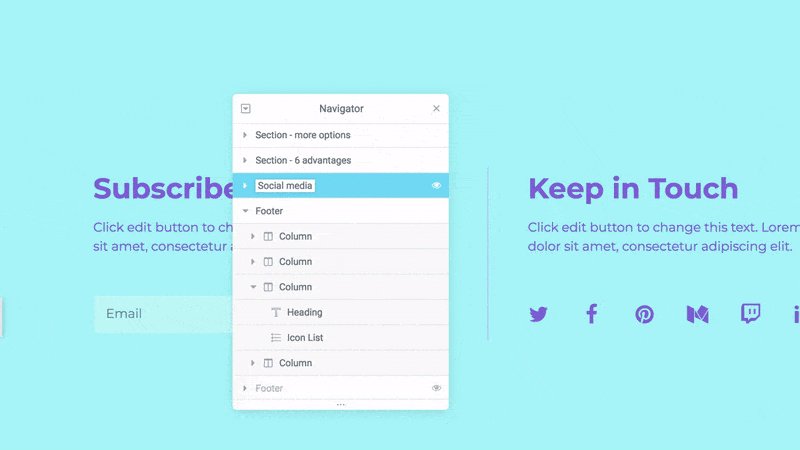
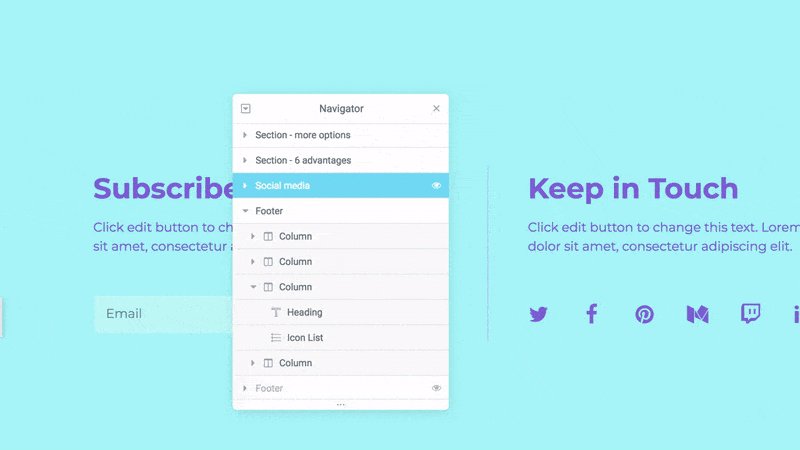
I think the Navigator is the most under-utilized features of Elementor. Navigator basically lets you navigate your entire page from a small panel.
To open the navigator, click on the elements button in the panel footer of Elementor. Or you can also access it by right-clicking on any widget and select Navigator.
With the Navigator, you can access any element by clicking on it. You can see the widgets in a section and also delete them right from the Navigator.

If you’re creating long pages, Navigator is going to be a huge help to you.
Create Anchor (Jump) Links
Difficulty – Easy
Elementor Version – Free
Anchor links let you create a smooth scrolling navigation experience for your page. You can create anchor links (or jump links) easily with Elementor.
The first step to create an anchor list is to add a menu anchor widget. Place the widget where you want the link to scroll to. The menu anchor widget is not visible on the page and takes no space.

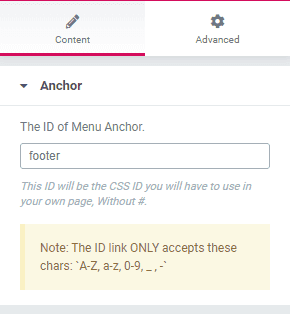
Give a name to your anchor.

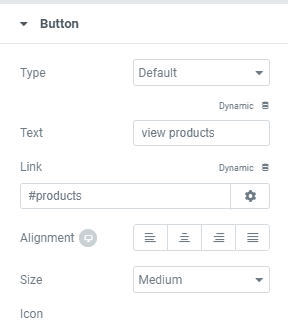
The next step is to edit the widget that you’ll be linking to. In the link field, type ‘#’ followed by the anchor name of your menu anchor (For example – #pricing).

That’s it. Now, your widget will link to the menu anchor creating smooth scrolling navigation on your page.
Choose A Proper Elementor Tag For Your Sections
Difficulty – Hard
Elementor Version – Free
In Elementor, you have the option to choose amongst multiple container tags like div, main, article, section, etc.
The default and the most common one is div (used pretty much by everyone), but others have their own purpose, and using them will help you create a semantic HTML document with a clearer distinction of hierarchy to the search engines.
So, which tag should you apply according to HTML5 semantics, and when?
- article to a block of content that has 1 author (eg: Blog Post, Comment).
- main is only allowed once and marks the main part of the top-level section.
- sections are like book chapters, together they have something in common. Can be used for the landing page sections.
- aside should be used for a sidebar.
- header and footer for the respective header, footer containers.
- nav for a container having your navigation menu.
- div is a general-purpose container markup and can be used for anything else other than this.
It’s okay if you don’t exactly follow the above points (because Search Engines have gotten very smart), but still useful to create a proper, semantic HTML page.
Tip: For a better understanding of these tags’ semantic importance, refer to this answer on Stackoverflow.
Place One Element Over Another Using Z-Index
Difficulty – Hard
Elementor Version – Free
Z-index is underused in Elementor because not many users know about it.
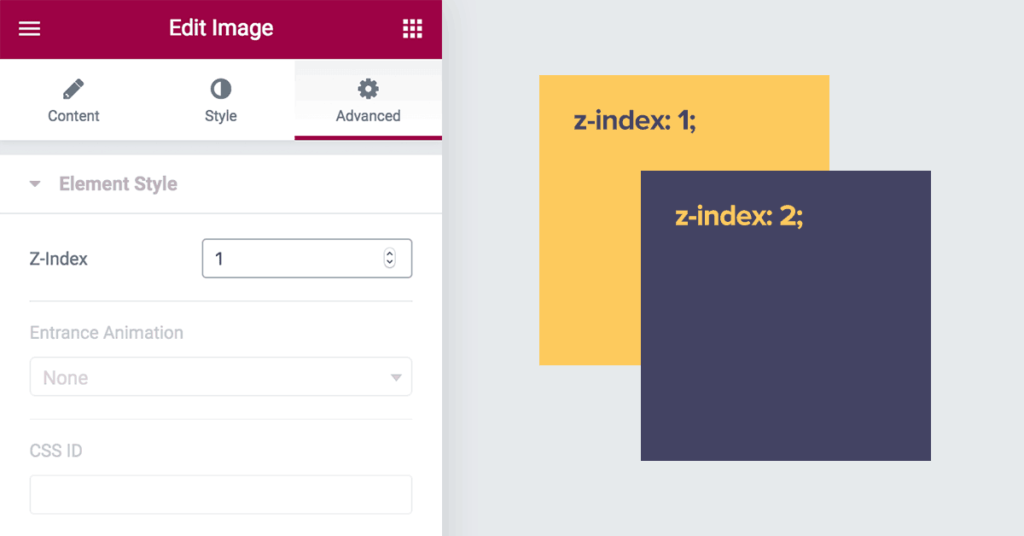
With Z-Index, you can specify the stack order of elements.
This allows you to have elements on top of one of another. Here’s an example:

To add a Z-Index to any element, select the widget and go to Advanced > Z-Index.
Here, you can change the values and set the stack order for the elements.
Place Widgets Side By Side Horizontally
Difficulty – Medium
Elementor Version – Free
What if you want to place two buttons side-by-side in Elementor?
Well, you can do that easily using Elementor’s inline positioning feature.
To do this, first, you’ll have to add two widgets.
Then, select the first widget and go to Advanced > Custom Positioning.

Here, change the width to Inline. Do the same for the second widget as well.
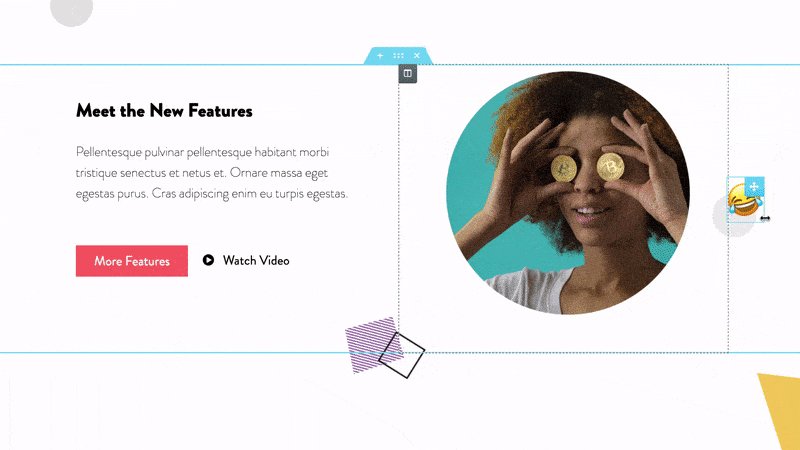
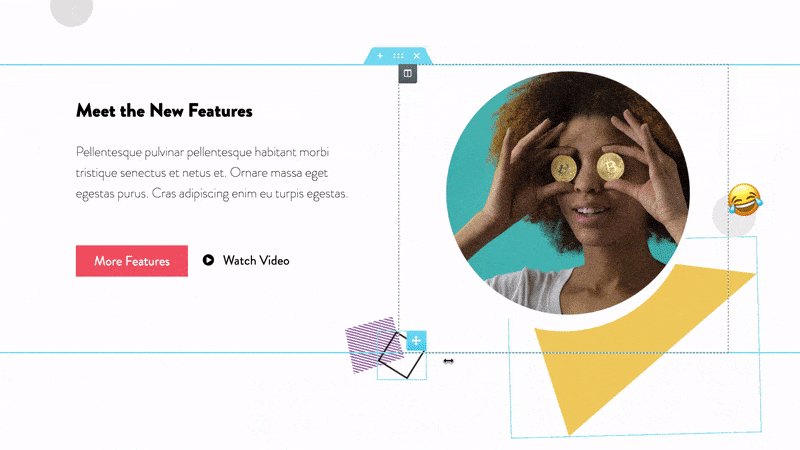
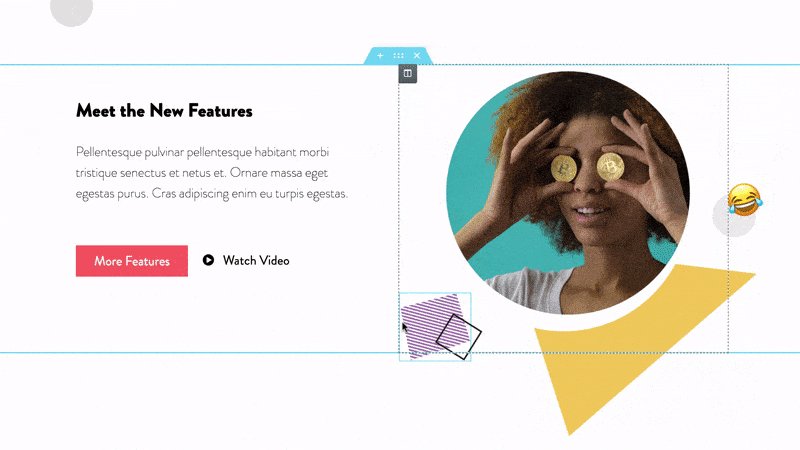
Use Absolute Positioning
Difficulty – Hard
Elementor Version – Free
Using absolute positioning can help you design some really creative and stunning pages.
Absolute Positioning allows you to place a widget anywhere. Literally anywhere!
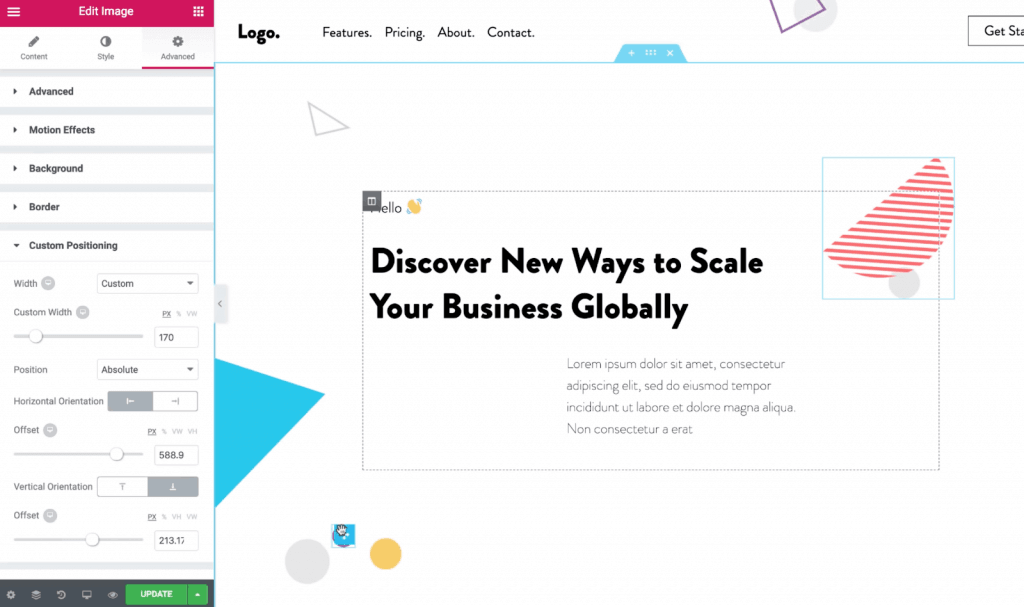
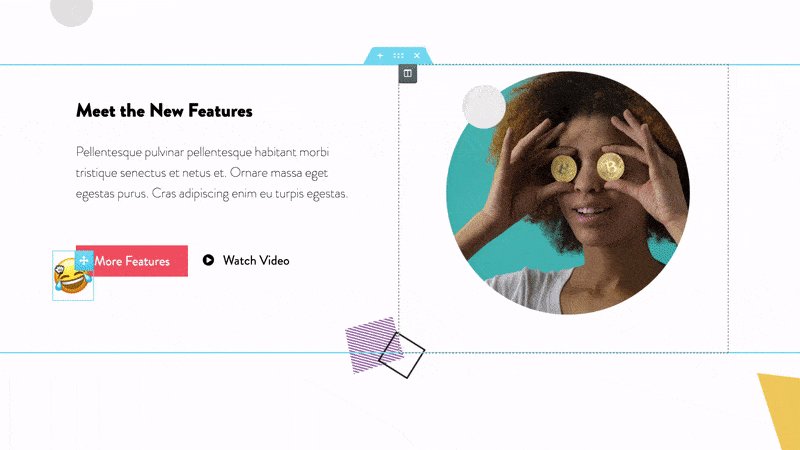
Here’s one use of absolute positioning in Elementor:

As you can see, the tiny circles are placed by dragging the widget.
To set an absolute position for your widgets, select the widget and go to Advanced > Custom Positioning.
Change the position to Absolute and now you will be able to freely move the widget using your mouse.

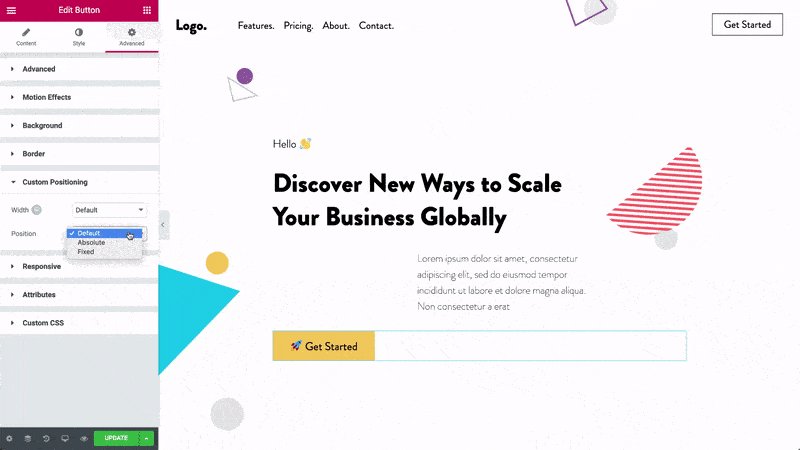
Make Your Elements Fixed
Difficulty – Medium
Elementor Version – Free
Elementor allows you to make your widgets fixed in a position as the page is scrolled.
This feature is helpful in cases where you want a fixed element such as a button on your page.
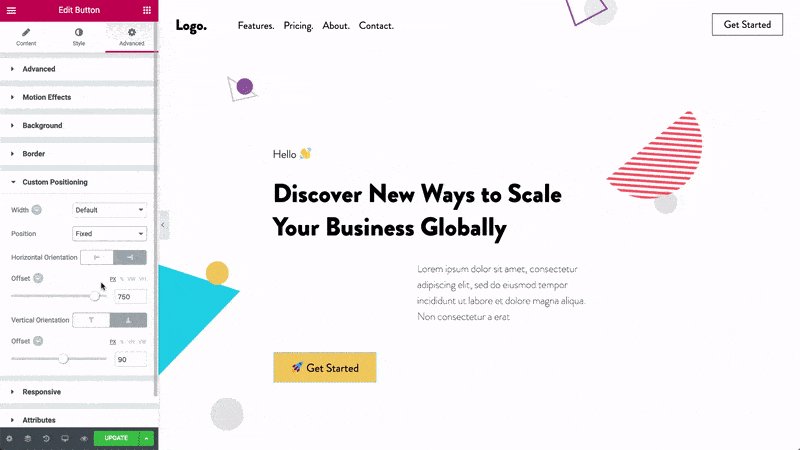
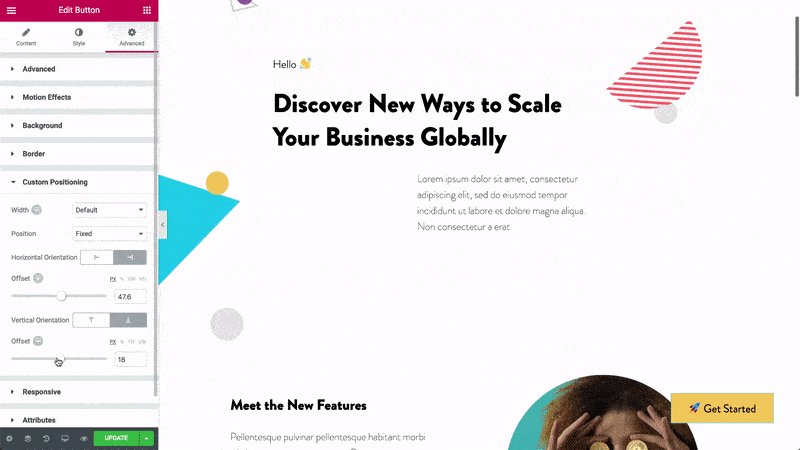
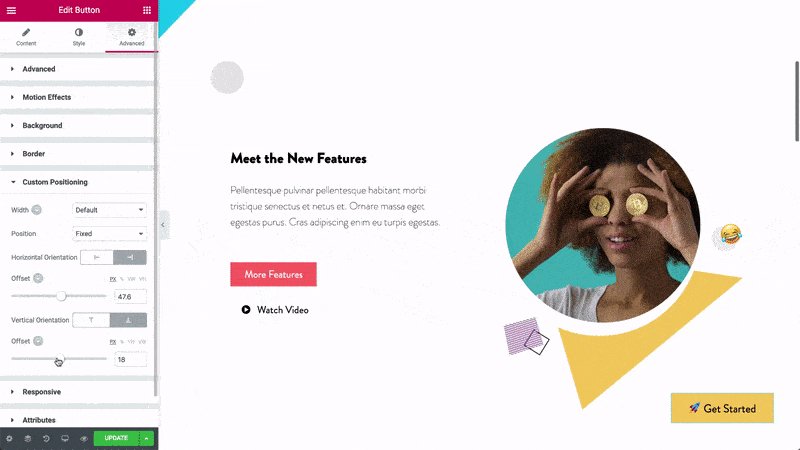
To set a fixed position, select the widget and go to Advanced > Custom Positioning.
Set the Position to Fixed and drag and drop the widget to place it to your desired location.

Bonus: Use 3rd Party Elementor Plugins
Difficulty – Medium
Elementor Version – Free
The last Elementor pro tip is that you should start using third-party Elementor plugins. Yes, Elementor is great but there are some awesome Elementor plugins out there that let you do more with your Elementor site.
These plugins bring extra features and widgets to Elementor. Here are some of the best Elementor add-on plugins you should use.
Designer Powerup for Elementor
Designer Powerup for Elementor is our Elementor add-on plugin that helps designers and freelancers build websites quickly. The plugin has features such as a page grid, blob generator widget, 20+ unique shape dividers, and more.
CrocoBlocks Elementor Plugins
CrocoBlocks has a collection of some of the best Elementor plugins out there. They have different plugins that let you add some awesome widgets to Elementor.
Ultimate Addons For Elementor
This Elementor plugin has over 20 beautiful widgets with lots of customization options. If you’re looking for some unique Elementor widgets, you should check out this plugin.
Conclusion
There are many ways you can speed up your design process in Elementor. And these Elementor tips and tricks will help you get there.
Based on your experience with Elementor, you can slowly start implementing these tips and improve your design workflow.