Do you want to add social share buttons in WordPress? Social media websites are where people spend a lot of their time on internet.
You can use social media to build user engagement and bring new users to your website. The simplest way to do this is by adding social sharing buttons to WordPress posts and pages.
In this article, we’ll show you how to easily add social share buttons and display share counts in WordPress. We will cover couple of different ways to do this, so you can add social buttons above and below post content or make a floating share bar..
Why You Should Add Social Share Buttons in WordPress?
Social networking is one of the most popular online activities today. It is estimated that by the end of 2019, there will be around 2.77 billion social media users around the globe.
That’s why social media marketing is now a crucial part of any businesses’ growth strategy. If you want to reach more potential customers, then social media platforms are highly effective channels to communicate with them.
The problem is that when you share your content on your own social media profiles, tit only reaches a limited number of your own followers.
The best way to reach people who don’t follow your business on social media is by adding social sharing buttons to your WordPress site.
Social share buttons prompt your website visitors to share your content on their social media timeline. This allows your content to be seen by their friends and followers who can then add comments, like, and re-share it.
Adding social sharing buttons to your website can help you:
- Get more traffic to your website
- Increase your social media following
- Generate more leads and sales
- Build social proof and brand recognition
Having said that, let’s see how to easily add social share buttons in WordPress.
Adding Social Share Buttons in WordPress
For this tutorial, we’ll be using the Shared Counts plugin. It is the best WordPress social media plugin available on the market.
Using this plugin, you can easily add social share buttons in your WordPress posts and also display the share counts. The best part is that it is optimized for performance and doesn’t slow down your website.
Unlike other social sharing plugins, Shared Counts uses a unique caching method to have minimal impact on your website’s speed and performance.
The first thing you need to do is to install and activate the Shared Counts plugin.
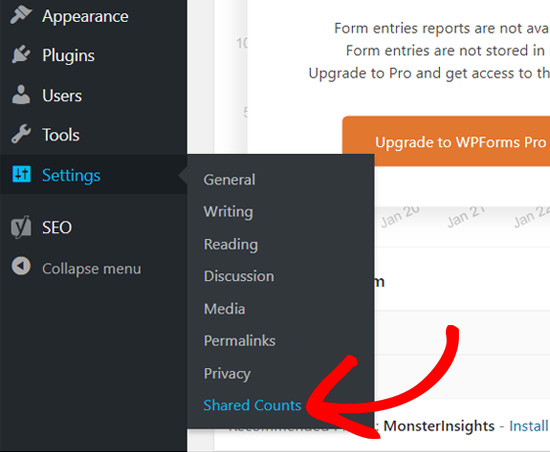
After you’ve installed the plugin, you need to go to Settings » SharedCountsmenu to configure plugin settings.
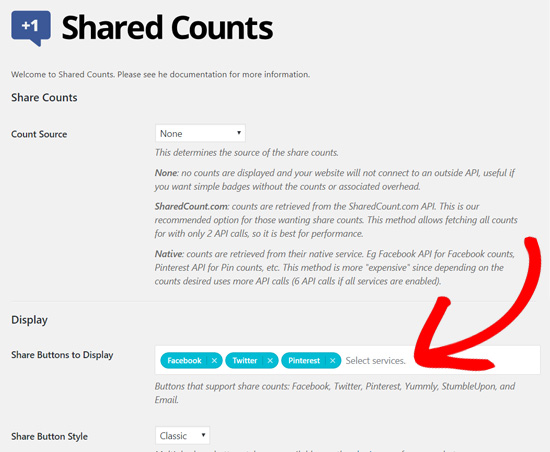
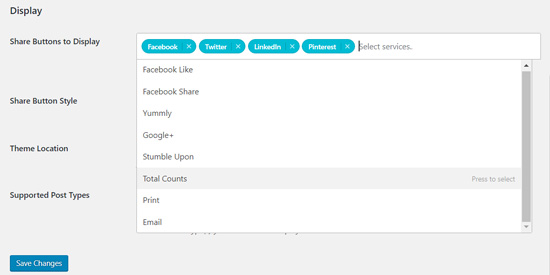
Next, you need to scroll down to the ‘Display’ section and choose the share buttons you want to display. By default, three buttons are selected (Facebook, Twitter, and Pinterest).
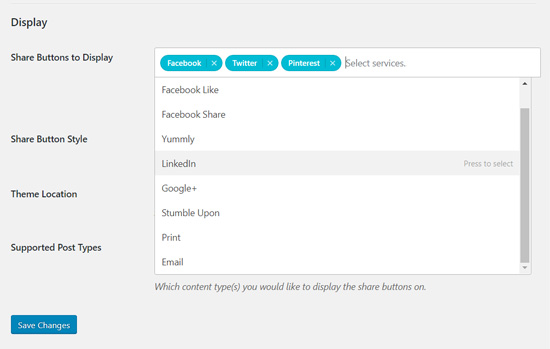
You can click on the white area in the field to add additional share buttons that you want.
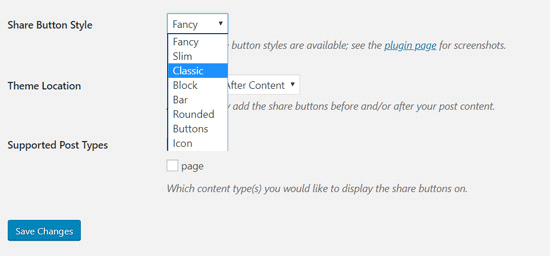
Next, you can choose the share button style from the dropdown menu labeled “Share Button Style”. Shared Counts plugin comes with 8 beautiful button styles.
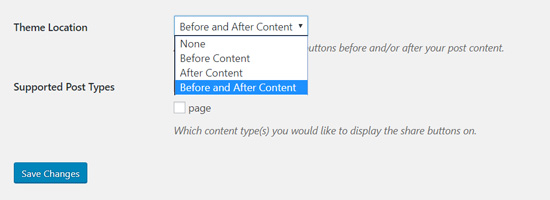
After that, you’ll need to select the theme location where you want to display the social share buttons. You can choose from 3 options: Before Content, After Content, and Before and After Content.
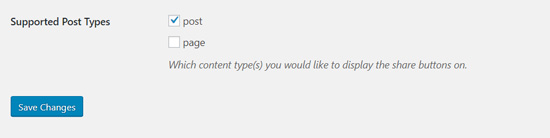
Lastly, you need to select the supported post types. It has ‘post’ selected by default.
If you want to display share buttons on your pages and other post types, then you can check the box next to page option.
Don’t forget to click on the Save Changes button to store your settings.
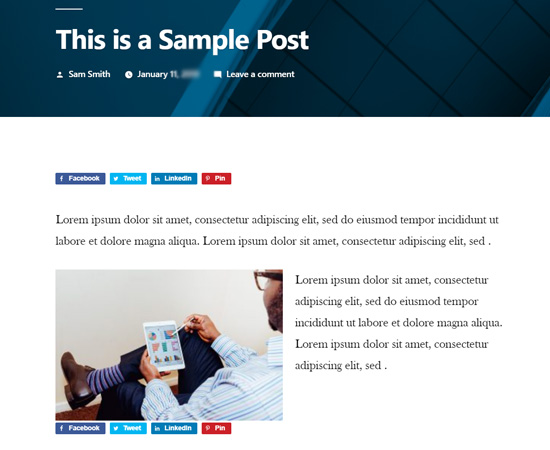
Once done, you can visit any post on your website to see the social sharing buttons in action. Here’s how our demo website looks with the ‘Classic’ button style on default Twenty Nineteen theme.
How to Display Social Share Counts in WordPress?
As the name suggests, Shared Counts plugin can also show your social share counts without slowing down your website.
To enable social share counts, you’ll need to go to the Shared Counts settings and set up the share count source.
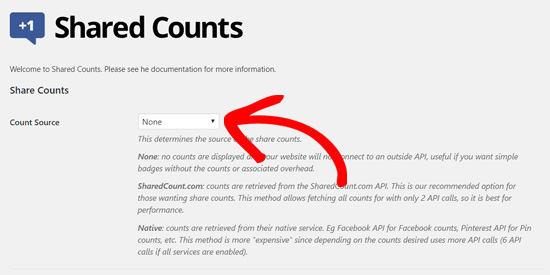
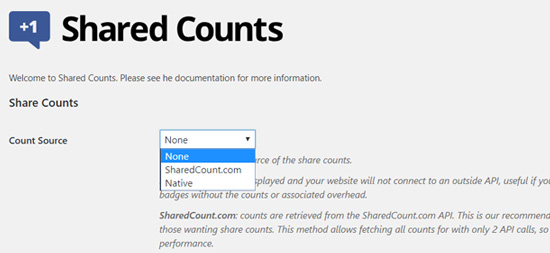
On the Shared Counts settings window, you’ll see the ‘Share Counts’ settings at the top.
By default, you’ll see the None option selected for ‘Count Source’ which means that share counts are not being retrieved and displayed.
To show the social share counts, you can choose from two sources.
The SharedCount.com is the recommended option for the plugin. If you choose this option, the counts are retrieved from the SharedCount service API. It allows fetching all counts with only 2 API calls which is the best for performance.
If you choose the ‘Native’ option, share counts are retrieved from the respective social service, like Facebook API for Facebook counts, Pinterest API for Pin counts. This method can slow down your site because it will require multiple API calls.
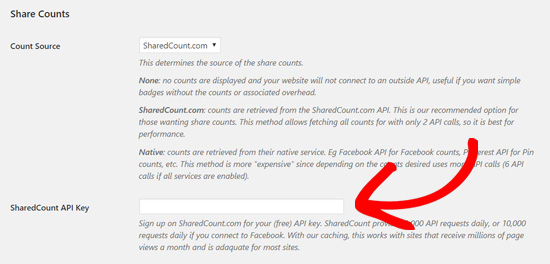
We recommend choosing SharedCount.com as your count source. Next, you’ll see a field for SharedCount API key.
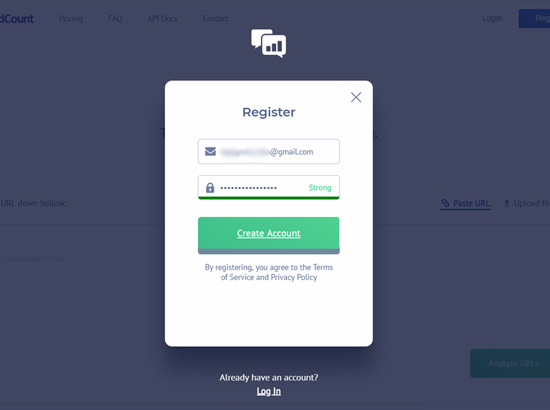
You can get the SharedCount API by signing up to for a free account on SharedCount.com website.
Enter your email address and a password. Then click Create Account.
The website will now send a confirmation link to your email address. You need to click the link to verify.
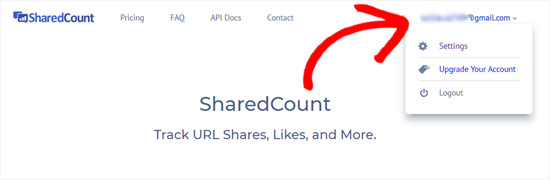
Once your email is verified, you need to log into your SharedCount account and navigate to your account at the top right side of the screen. There, you’ll see your email address and a dropdown icon next to it.
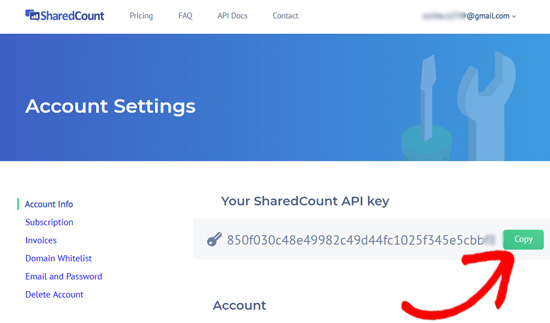
Next, you need to click the drop-down menu and select ‘Settings’. From here you’ll find your SharedCount API key.
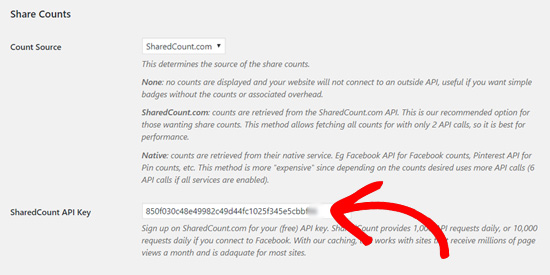
You need to copy the API key and go back to your plugin’s settings page on your WordPress site. Now, go ahead and paste the API key in the ‘SharedCount API Key’ field.
Below that, you’ll see some other settings related to social share counts. You can review and change them if you like.
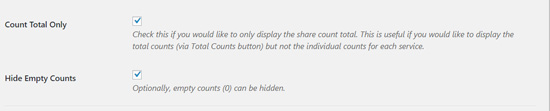
If you want to show the total counts, then you can check the box next to ‘Count Total Only’ option.
We also recommend checking the box to hide empty counts instead of displaying a zero (0).
Next, you will see a new ‘Total Counts’ field in the Display section. This allows you to show total share counts alongside your share buttons.
Don’t forget to click on the ‘Save changes’ button to store your settings.
You can now visit your website to see the social sharing buttons with share count for each blog post.
Adding Social Share Buttons on Selected Pages
Typpically social share buttons aren’t usually added to WordPress pages however sometimes you may want to enable them on some specific pages.
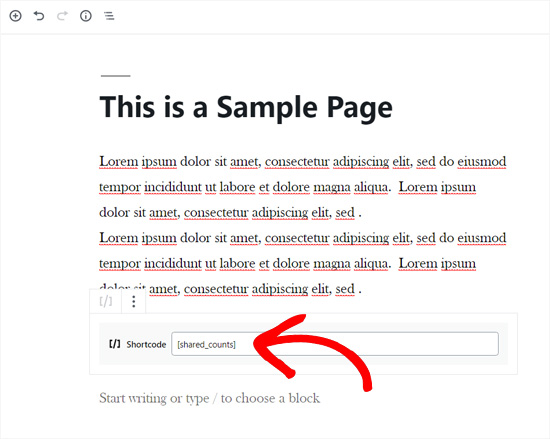
If so then, you can use the Shared Counts shortcode: [shared_counts].
You can add this shortcode anywhere on your website to display the share buttons.
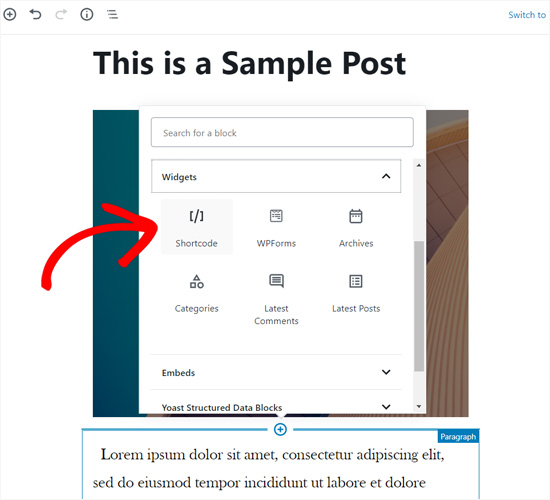
To add shortcodes in WordPress, there is a shortcode block in the WordPress block editor.
You can simply add the block to your content area and then paste the Shared Counts shortcode.
Using the shortcode, you can add social share buttons really anywhere on your site.
Adding Floating Social Share Bar in WordPress
The Shared Counts plugin allows you to add social share buttons above content, below content, or both above and below content. These share buttons are static and not visible all the time.
Another popular way to display social sharing buttons is by adding a floating social sharing bar. It is a social sharing menu that sticks on users’ screens as they scroll down.
Unlike the standard sharing buttons, the floating social share bar will be seen the whole time a user reads your article. Making them more noticeable and helping you boost social sharing.
Some user experience experts argue that it makes your website look bad as it fills out the white space. However, if you can keep it clean, then it can be quite useful.
For the floating social share buttons, you need to install and activate the Sassy Social Share plugin.
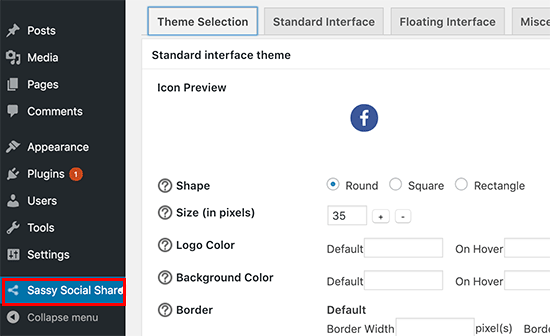
Upon activation, the plugin will add a new menu item labeled ‘Sassy Social Share’ to your WordPress admin sidebar. Clicking on it will take you to the plugin’s settings page.
First, you need to choose an icon style. The plugin comes with square, rounded, and rectangle buttons. You can choose styles for both the floating social share bar and the standard share bar.
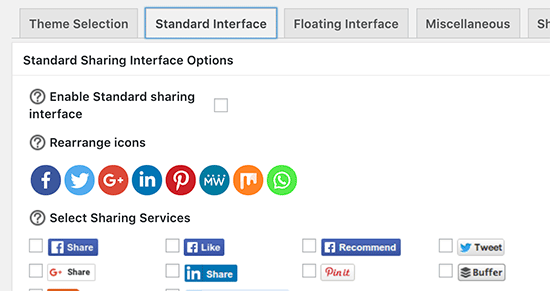
Next, you need to switch to the ‘Standard Interface’ tab. From here you can enable or disable the standard static social sharing buttons.
We recommend using either floating or static social buttons. Using both of them will be an overkill and may create a bad user experience.
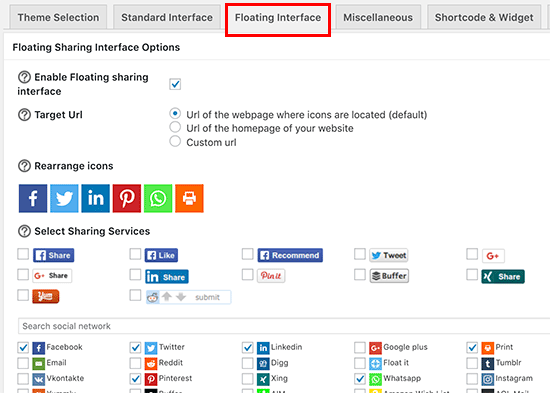
Next, you need to switch to the ‘Floating Interface’ tab and check the box next to ‘Enable Floating sharing interface’ option.
After that, you need to choose the social media websites you want to display. You can add or remove buttons and rearrange them by simple drag and drop.
Once you are finished, click on the ‘Save Changes’ button to store your settings.
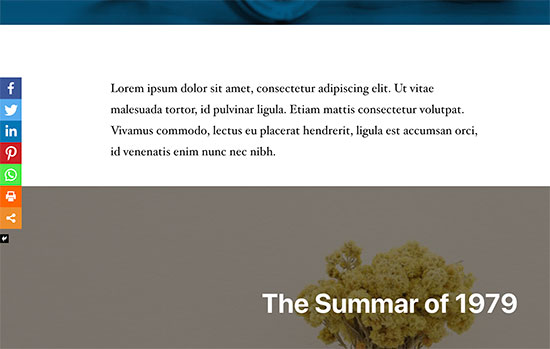
You can now visit your website to see floating social share buttons in action. Here’s how it looked on our demo website.
We hope this article helped you learn how to add social share buttons in WordPress.