What is a Progressive Web App?
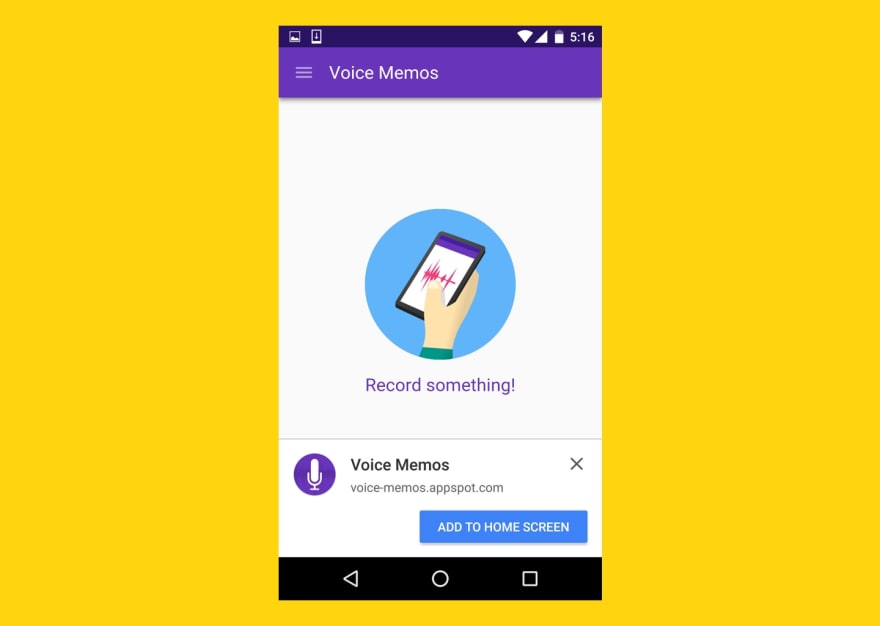
Basically, a PWA is a website that, when visited on a mobile phone, can be saved on the user’s device and thus feels and behaves much like a Native application. There is a loading screen, you get to remove the browser’s chrome, and, should the connection drop, it still displays content. Best of all it boosts user engagement : if Android’s Chrome browser (not sure about other mobile browsers) detects that the website is a PWA, it prompts the user to save it on its device’s homescreen using the icon of your choice.
Why is it important?
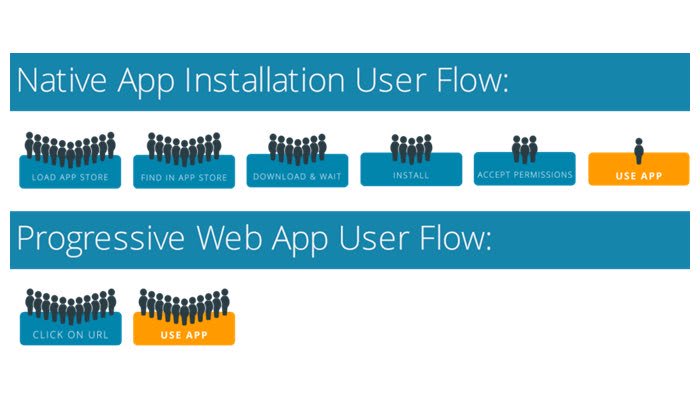
Simply put: it simplifies the end-user setup process.
PWA are good for your client’s business. Alibaba, the Chinese Amazon, notices a 48% increase in user engagement thanks to the browser’s prompt to “install” the website.
This makes the effort totally worth fighting for !
This bounty is possible thanks to a technology called Service Workers that allows you to save static assets in the user system (html, css, javascript, json…), alongside a manifest.json that specifies how the website should behave as an installed application.
Examples
These were made by myself using the same technique described here.
- plancomptablebelge.be (a single-page website)
- didiermotte.be (a WordPress-based website)
Setup
Turning a website into a PWA may sound complicated (Service workers whaaaat ?), but it’s not that difficult. Follow my lead and you’ll have one by the end of this article !
1. requirement: https instead of http
PWA only work on a website running on a secure domain (behind https:// instead of http://).
These are usually very hard to set up manually, but thanksfully, if you have your own server, you can use letsencrypt to make that super easy and automatic. And… FREE.
2. Tools
2.1 lighthouse test
- the lighthouse test is an automated test created and maintained by Google that test websites against three criteria : Progressive, Performance, Accessibility. It gives a score in percent for each, and advises on how to solve each issue. It’s a great learning tool.
2.2 realfavicongenerator.net
realfavicongenerator.net takes care of the visual layer of your PWA. It generates the manifest.json file mentioned above, alongside all the versions of your icons necessary when saving the website onto any mobile device, and an html snippet to add to your page’s <head> tag.
2.3 service workers, via upup.js
Service Workers is a javascript technology. I found it hard to grasp for my tired and impatient brain, but luckily, a smart girl from Germany pointed me to a javascript library by Tal Atler, that makes it über easy to make your website behave nicely when the connexion drops. danke schön, Ola Gasidlo !
2.4 The Manifest
Edit the manifest.json file that RFG generated for you. It should contain at minimum these entries: “scope”, “start_url”, “short_name”, “display”. Here is a working sample:
{
"name": "My PWA Sample App",
"short_name" : "PWA",
"start_url": "index.html?utm_source=homescreen",
"scope" : "./",
"icons": [
{
"src": "./android-chrome-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "./android-chrome-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"theme_color": "#ffee00",
"background_color": "#ffee00",
"display": "standalone"
}3. Methodology
- Use Realfavicongenerator and generate the html and image code. Add them to your website code.
- Publish on your https domain.
- Do the lighthouse test.
- Analyse results.
- Fix each issue one by one.
- Go back to 3, rince and repeat.
- Iterate until you get as close to 100 everywhere, and 100 in “Progressive”.
- Test on your mobile phone and see what happens. With chance, on Android you’ll see a popup at the bottom, inviting you to save the website onto your phone homescreen!