PrestaShop 1.6.1.1 Tips and Tutorial – Creating a Tab on the Frontend Product Page in Prestashop
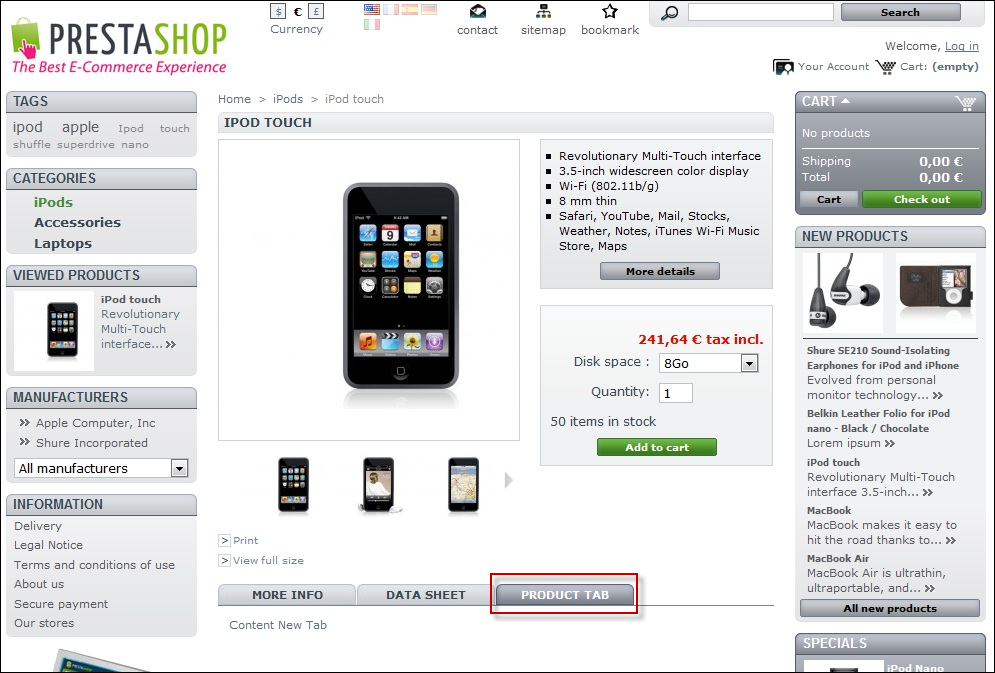
We will develop the module that creates a new tab on the Frontend product page. If everything is done correctly, a new tab will appear on the product page.
All modules use the same basic structure, provided by Prestashop developers. The extension must consist of the following files:
- module_name.php – the main file that contains module class with all necessary methods (installation, module removal, etc.) and configuration
- index.php – if the module has a separate page on the frontend, it is better to use this file; if the module has no frontend, you need to set redirections to the home page in this file (for store security)
- logo.gif – module logo
Besides above-mentioned files, our module will have two more template files:
- productTab.tpl – this template will contain the HTML-code of a new tab button
- productTabContent.tpl – the HTML-code template of new tab content
So, let’s start working on the module ProductTab.
First, we create the folder named “producttab” with the following files:
- producttab.php
- config.xml
- index.php
- logo.gif
We will create one more “tpl” folder. In here we’ll put productTab.tpl and productTabContent.tpl files.
The final module structure is:
- tpl / productTabContent.tpl
- tpl / productTab.tpl
- tpl / index.php – stub file, it can be left blank
- producttab.php
- index.php
- logo.gif
Follow the next steps closely
Set the redirection to the main store page in index.php file:
<?php
header("Location: ../");
exit;
?>
Program the main producttab.php file:
<?php
// Disable direct addressing to the script:
if (!defined('_PS_VERSION_'))
exit;
//Create module class:
class producttab extends Module {
//Class constructor that contains its configuration:
public function __construct()
{
$this->name = "producttab"; //Module name
$this->tab = "front_office_features"; //Tab with the module in Prestashop back-office modules list
$this->version = "1.0"; // Module version
$this->author = "BelVG"; // Module author
parent::__construct();
$this->displayName = $this->l("Product Tab"); // Module title
$this->description = $this->l("Module creates a new tab on the frontend product page "); // Module description
}
//Module installation-method:
public function install()
{
return (parent::install()
AND $this->registerHook('productTab') //Register productTab hook that will display the tab button
AND $this->registerHook('productTabContent') //Register productTabContent hook that will display the tab content
);
}
//Module deinstallation-method:
public function uninstall()
{
return (parent::uninstall()
AND $this->unregisterHook('productTab')
AND $this->unregisterHook('productTabContent')); // Delete all hooks, registered by the module
}
//Method will be called while performing the "ProductTab" hook (tab buttons generation):
public function hookProductTab($params)
{
global $smarty;
//Call the template containing the HTML-code ?? our button
return $this->display(__FILE__ , 'tpl/productTab.tpl');
}
public function hookProductTabContent($params)
{
global $smarty;
//Transfer the new tab content into template via smatry
//( it is optional as far as the content can be assigned directly in the template)
$contant = 'Content New Tab';
$smarty->assign('contant', $contant);
// Call the template containing the HTML-code of our new tab content:
return $this->display(__FILE__ , 'tpl/productTabContent.tpl');
}
}
?>
Make up the tab button template of the productTab.tpl:
{
l s=’Product Tab’ mod=’producttab’
}
Make up the template of the productTabContent.tpl content
The module producttab is created.
Compress the producttab folder to *.zip archive. Go to the back office and upload the producttab.zip to the Modules tab. Then open Front Office Features tab and install the module by clicking on the Install button.
Best andCheap PrestaShop 1.6.1.1 Hosting Recommendation
To help you find the best Windows hosting provider that fully support PrestaShop 1.6.1.1, we will give you our recommendation. After we had reviewed 50+ providers, we found that ASPHostPortal is one of the best. They have expert PrestaShop support who always ready to help your problem, although with 99.99% uptime we think you won’t get any problem.
[stextbox id=”asp_net_hosting” caption=”ASPHostPortal.com is Microsoft No #1 Recommended Windows Hosting Partner”]ASPHostPortal.com is Microsoft No #1 Recommended Windows and ASP.NET Spotlight Hosting Partner in United States. Microsoft presents this award to ASPHostPortal.com for the ability to support the latest Microsoft and ASP.NET technology, such as: WebMatrix, WebDeploy, Visual Studio 2012, .NET 4.5.2/ASP.NET 4.5.1, ASP.NET MVC 6.0/5.2, Silverlight 5 and Visual Studio Lightswitch. Click here for more information[/stextbox]