Would you like to add a WordPress page with client reviews?
To display client endorsements, a lot of companies include a review section on their websites. This establishes credibility with prospective customers by demonstrating the high caliber of your good or service.
We’ll walk you through the process of adding a customer reviews page to WordPress in this article.
Why Add a Customer Reviews Page in WordPress?
You most likely already have clients who are pleased with your goods and services if you operate an internet store or a business website.
Providing social proof to potential clients in the form of endorsements and reviews might help you win their trust. Persuading potential customers to buy something can result in more sales.
Additionally, testimonials can raise your WordPress website’s search engine results by adding original and up-to-date information.
Reviews can foster a feeling of community and raise engagement, which in turn encourages user loyalty to a brand.
Add Customer Reviews Using Reviews Feed Pro
Using the Smash Balloons Reviews Feed Pro plugin is the simplest way to include user reviews on your WordPress website.
The greatest WordPress plugin for customer reviews available lets you include evaluations from the top online directories, like Google, Yelp, and Facebook.
Additionally, it replicates your website’s style automatically so that the evaluations blend in with your WordPress theme and appear to be a natural extension of your blog.
Installing and activating the Reviews Feed Pro plugin is the first step. See our beginner’s guide on WordPress plugin installation for further information.
After activation, navigate to the WordPress admin sidebar’s Reviews Feed menu tab. After that, just click the “Activate” button after copying and pasting your license key into the designated space. On the Smash Balloon website, your account page is where you may obtain your license key.
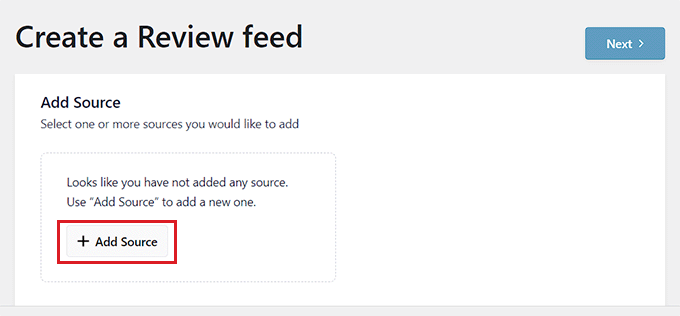
Once you have done that, the ‘Create a Review Feed’ page will open up on your screen.
From here, just click the ‘+ Add Source’ button to add a source for your customer reviews.

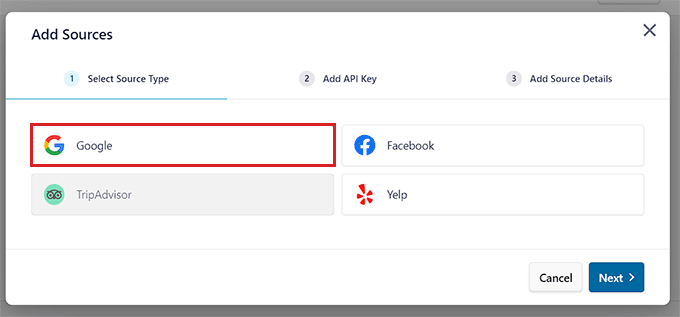
This will open up the ‘Add Sources’ prompt on the screen, where you can select the source for your reviews. For this tutorial, we will be using Google as the source.
After making your choice, click the ‘Next’ button to move forward.

You will now be directed to the next step.
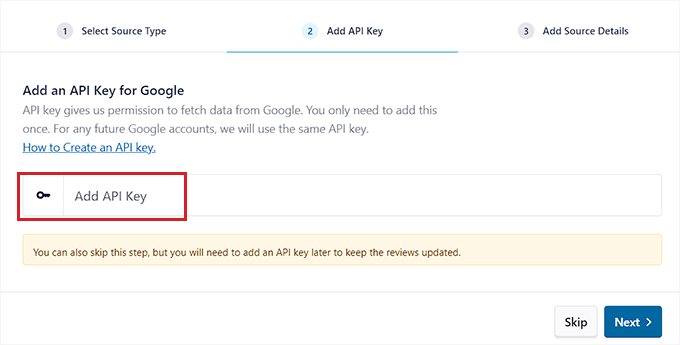
Here, you need to add an API key for Google reviews so that the Reviews Feed plugin can fetch data from your account and display it on your WordPress website.

Create a Google API Key
To get an API key for Google reviews, visit Google Console and sign in using your Google account.
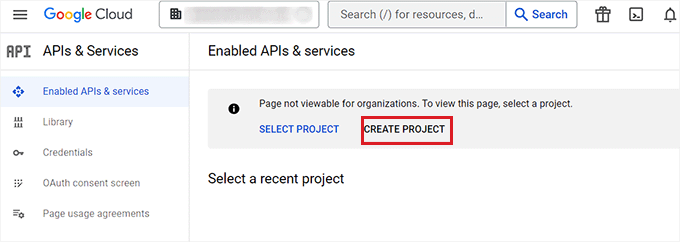
Once you are on the ‘Google Cloud’ page, click the ‘Create Project’ button.

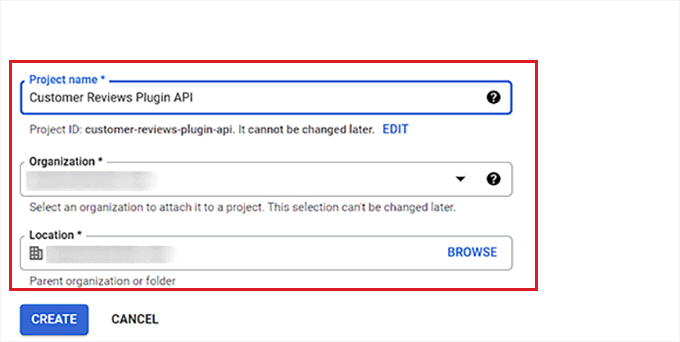
This will take you to the ‘New Project’ page, where you can start by typing in a name. For instance, we will be naming our project’ Customer Reviews Plugin API’.
After that, choose an Organization and Location for the project from the dropdown menus and click the ‘Create’ button.

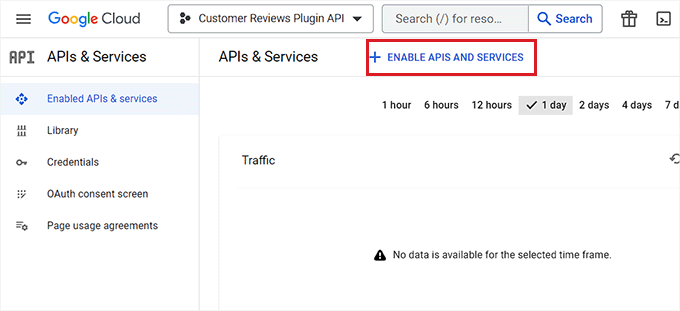
Once you have created the project, you will be redirected to the ‘APIs & Services’ page.
From here, first, make sure that the project you have created is the one that is selected in the dropdown menu at the top.
After that, click the ‘+ Enable APIs & Services’ button.

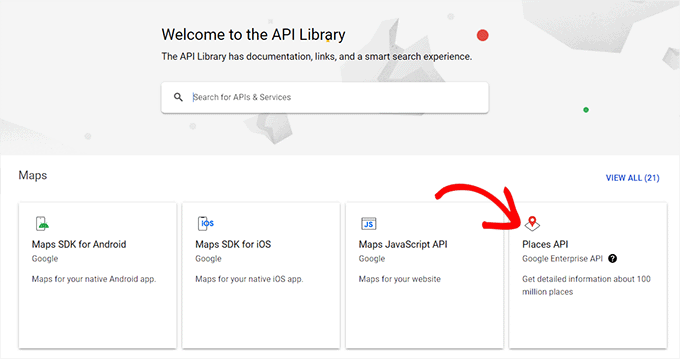
You will now be taken to the API library.
Here, click on the ‘Places API’ option in the right corner of the screen.

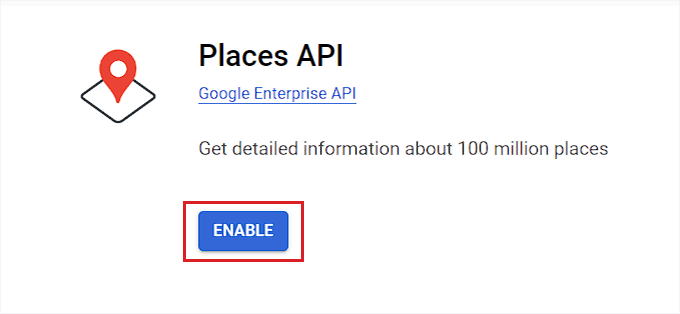
This will take you to a new page where you can activate the key for making Places API requests.
To do this, simply click the ‘Enable’ button.

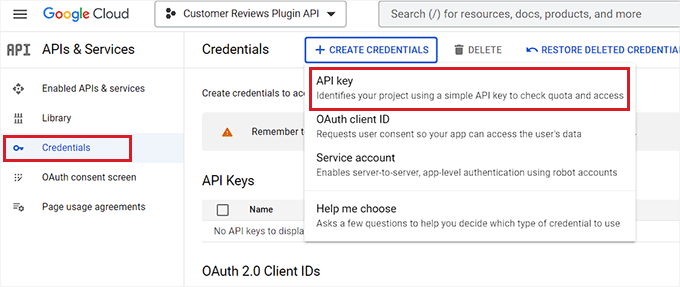
Now, head back to the ‘APIs & Services’ page and switch to the ‘Credentials’ tab in the left sidebar.
Once you are there, just click the ‘+ Create Credentials’ button to open up a dropdown menu and select the ‘API Key’ option.

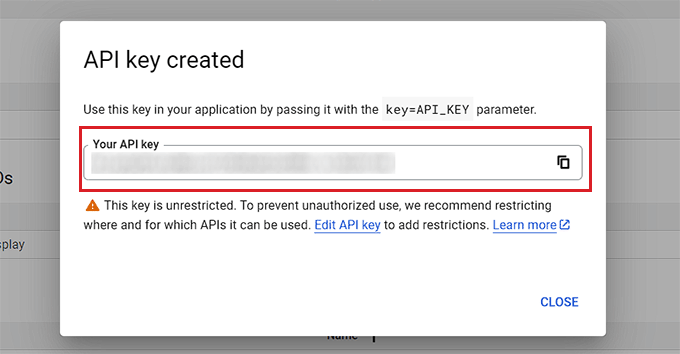
After your API key is created, a new prompt will open up on the screen.
From here, simply copy your key and head back to the WordPress admin dashboard.

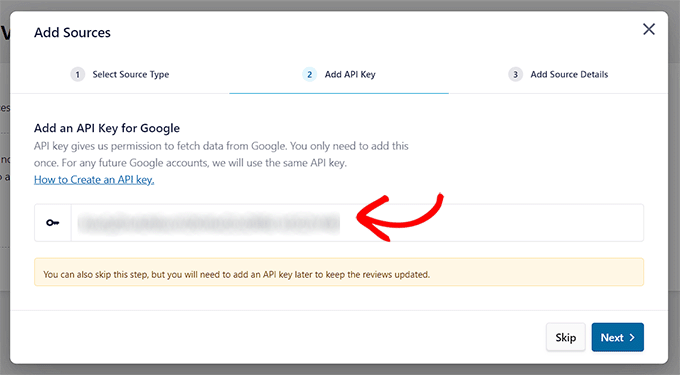
Once you are there, open up the ‘Add Sources’ prompt once again.
After that, paste your Google Reviews API key into the field and click the ‘Next’ button to continue.

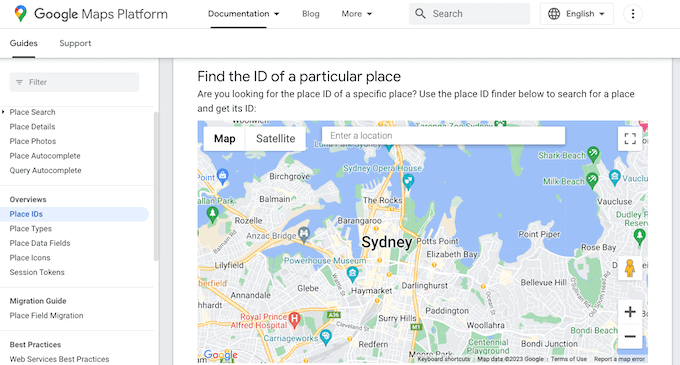
Now, you will need to enter the Place ID of the cafe, restaurant, or other physical business that you want to use in your feed.
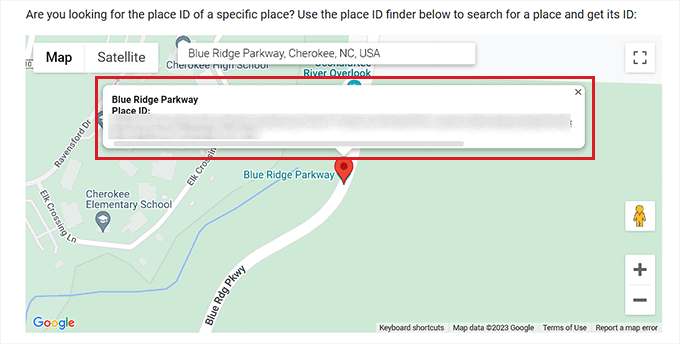
To do this, visit Google’s Place ID page and scroll down to the ‘Find the ID of a particular place’ section.

From here, enter the address or name of the venue that you are locating and click on the right one when it appears.
Google will now show the Place ID in a small popup. Simply go ahead and copy the ID.

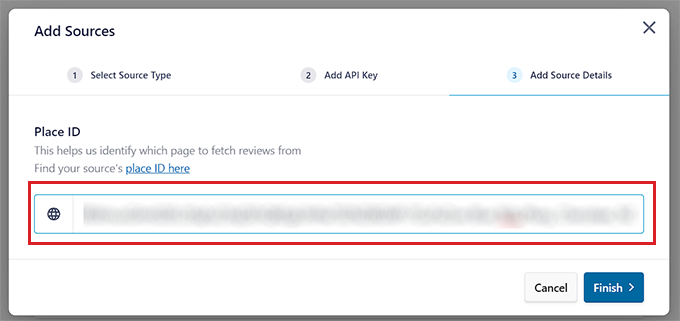
Now, head over to the WordPress dashboard and paste the Place ID into the box.
After that, click the ‘Finish’ button to complete the setup.

You have now successfully integrated Google Reviews with Smash Balloon Reviews Feed Pro.
Customize the Reviews Feed
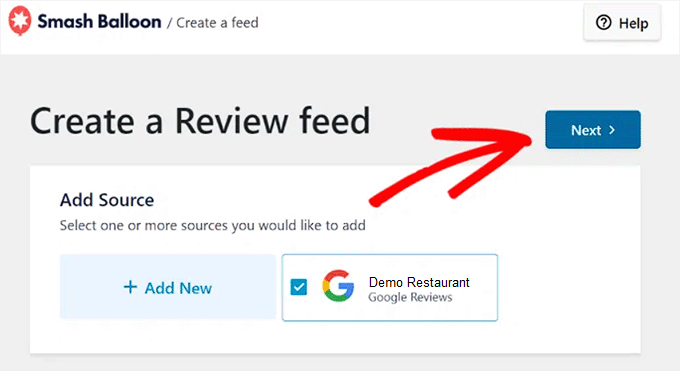
The Google Reviews feed will now be displayed in the ‘Add Sources’ section.
From here, simply choose the feed and click the ‘Next’ button at the top.

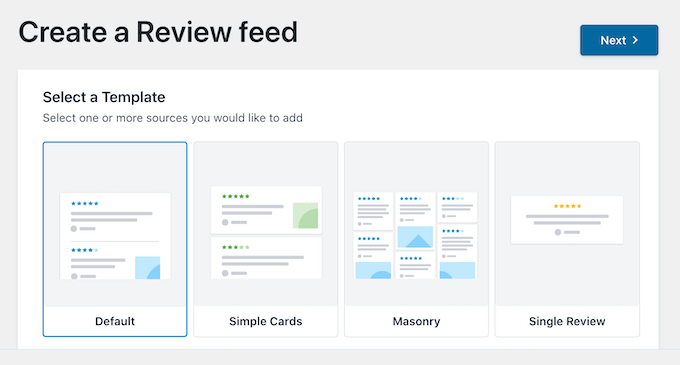
You will now be taken to the ‘Select a Template’ page.
Here, select a template for the reviews feed according to your liking.

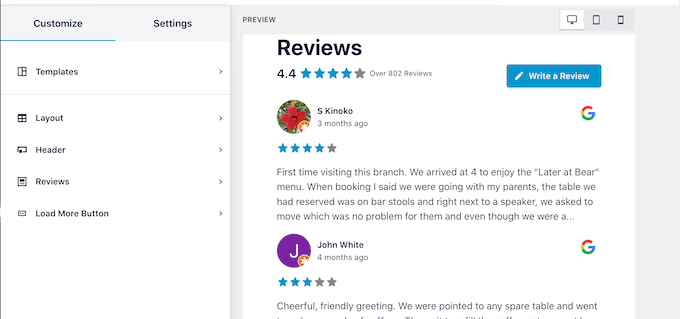
Once you have done that, the feed editor will automatically open up on your screen.
It will show a live preview of your feed on the right and a sidebar with different settings on the left.

From here, you can customize the layout, header, colors, and more of your reviews feed. After you have finished customizing the feed, don’t forget to click the ‘Save’ button at the top right corner to store your settings.
Embed the Customer Reviews Feed on a WordPress Page
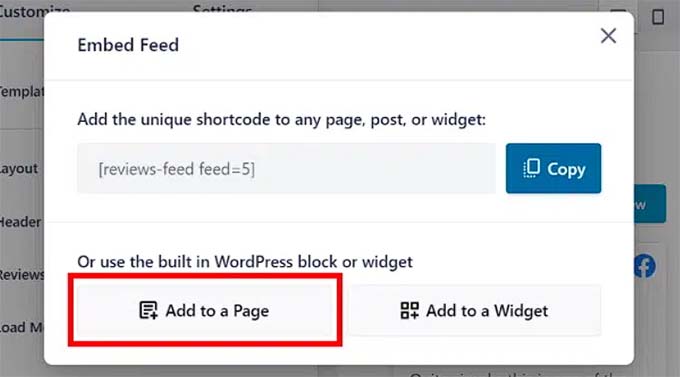
To embed the reviews feed in a WordPress page, click on the ‘Embed’ button at the top right corner.
This will open up the ‘Embed Feed’ prompt on the screen. From here, simply click on the ‘Add to a Page’ button.

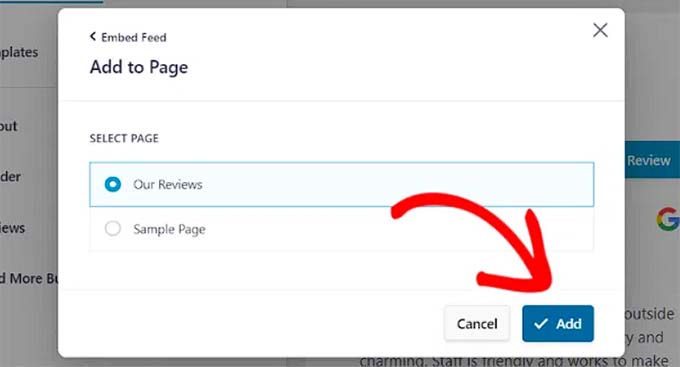
The plugin will now display all the pages on your WordPress website.
You have to click on the page where you want to add the reviews feed and click the ‘Add’ button.

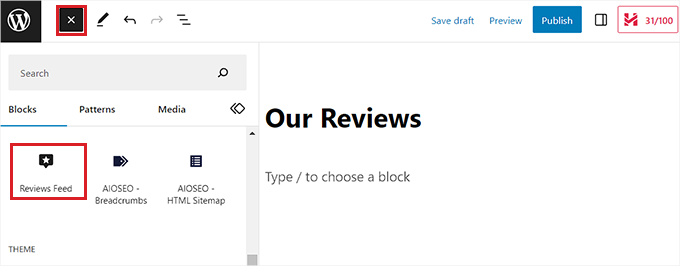
The page you chose will now open up in the block editor. Here, click the ‘Add Block’ (+) button at the top left corner of the screen and find the ‘Reviews Feed’ block. Upon adding the block, the reviews feed will automatically be added to the WordPress page.

Once you are done, don’t forget to click the ‘Update’ button to save your changes. Now, you can visit your WordPress blog to check out the reviews feed in action.

Method 2: Create a Customer Reviews Page Using SeedProd
If you want to add customer reviews to your website manually, then this method is for you. SeedProd is the best WordPress page builder plugin on the market that allows you to create aesthetically pleasing themes and pages without using any code. It even comes with a Testimonials block that can manually add customer reviews and testimonials to your landing pages. First, you need to install and activate the SeedProd plugin.
Note: SeedProd also has a free version that you can try. However, we will be using the premium version in our tutorial as it has more features.
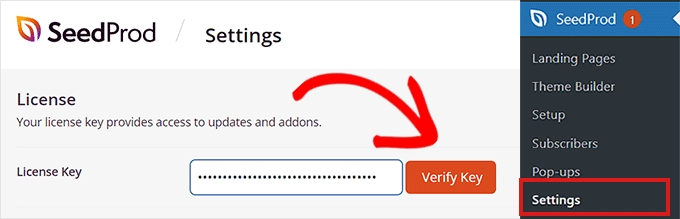
Upon activation, head over to the SeedProd » Settings page to enter the plugin license key.
You can find this information in your account on the SeedProd website.

Next, go to the SeedProd » Landing Pages section from the admin dashboard and click on the ‘Add New Landing Page’ button.
For this tutorial, we will be adding customer reviews to a landing page.

This will direct you to the ‘Choose a New Page Template’ screen.
SeedProd offers many pre-made layouts that you can use for your landing pages. Simply choose one and click on it.
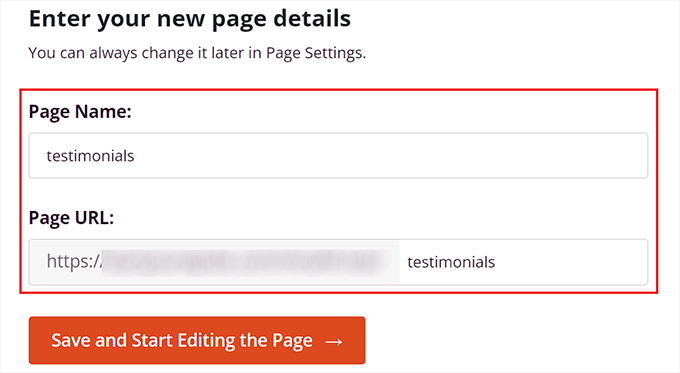
You will then be asked to enter a page name and choose a URL. After entering this information, click on the ‘Save and Start Editing the Page’ button to continue.

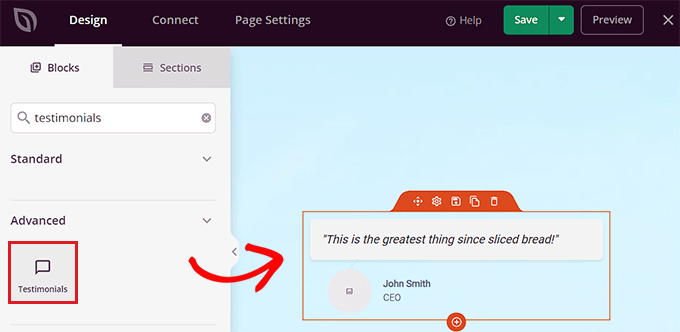
This will launch SeedProd’s drag-and-drop page builder, where you can now start editing your page. Once here, you need to look for the Testimonials block in the block panel on the left side of the screen. Upon finding the block, simply drag and drop it to your preferred location on the landing page.

Now that the ‘Testimonials’ block has been added, just click on it to open up its settings in the left sidebar.
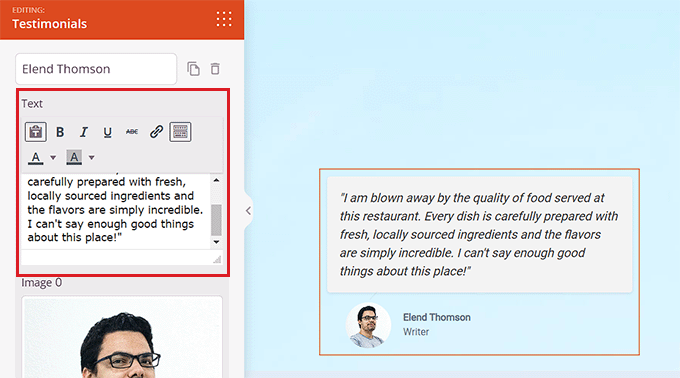
After that, click on the demo testimonial to open its settings in the sidebar.
Next, you can add the text, image, name, and title for the customer review.

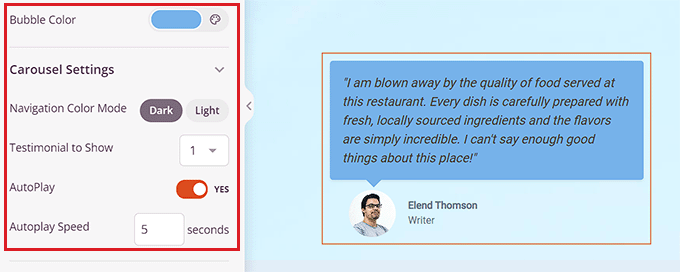
Once you have done that, scroll down to the ‘Carousel Settings’ section in the left column.
From here, you can choose the testimonial color mode, autoplay speed, the number of testimonials shown in a row, and more.
You can even change the color of the speech bubble by clicking on the ‘Bubble Color’ option to open up a color picker.

Once you are done, don’t forget to click the ‘Save’ button at the top to store your settings.
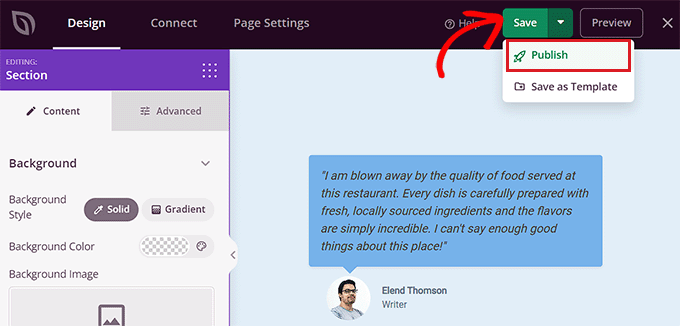
Finally, click the ‘Publish’ button to publish the landing page on your website.

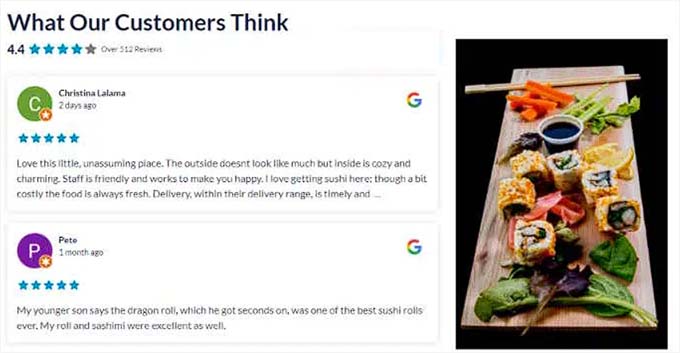
This is how the customer reviews looked on our demo reviews page.
We hope this article helped you learn how to add a customer review page in WordPress.
