In this WP Rocket Tutorial, we are going to configure the WP Rocket plugin and speed up WordPress websites. WP Rocket is a premium caching plugin for WordPress and it helps to boost overall site performance.
With the rise of Core Web Vitals, speed is one of the ranking factors, as an SEO Factor, your site needs to fast enough to rank in Search Engine Result Pages (SERPs).
What is WP Rocket?
WP Rocket is a caching plugin for WordPress that helps to increase the speed of your website without needing to have any technical skill to install and configure the plugin. It is popular among users and developers.
WP Rocket Tutorial with Settings
Most of you know that WP Rocket is a premium tool to speed up WordPress websites. With this WP Rocket Tutorial, we will try to cover all possible settings in order to meet the core web vitals requirements.
Moreover, I have been using the WP Rocket Caching plugin for more than a year and it is really making difference to drastically speed up my website.
Let’s explore what’s inside this powerful plugin.
1. Dashboard

In the Dashboard section, you can see the License type and Expiration date. On the right sidebar, you can see these Quick Options.
Remove all Cache Files: If you want to purge the cache then you can use this option.
Purge OPCache: OPCache is a PHP caching mechanism where it utilizes PHP to increase performance. so you can Purge OPCache here.
Regenerate Critical CSS: Use this option to regenerate the Critical CSS for the front page, post, page, category, post_tag, etc.
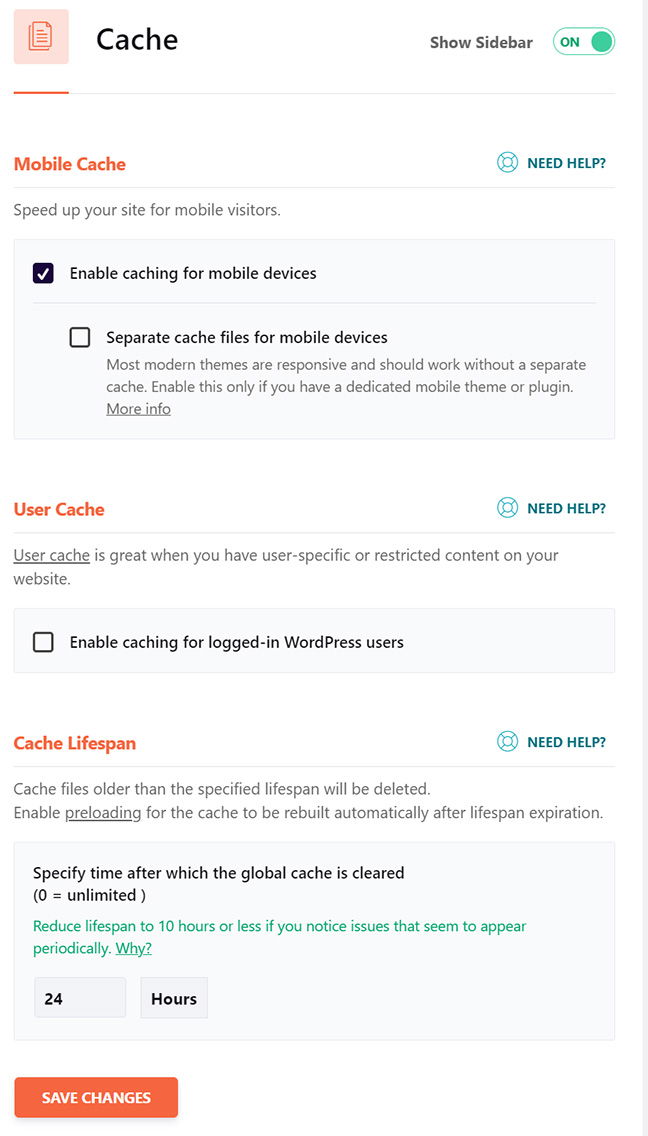
2. Cache

Mobile Cache: Enable Mobile Cache to Enable caching for mobile devices.
Enable Separate cache files for mobile devices only if you are using a different theme for mobile versions but you don’t need to enable it as most of today’s modern themes are responsive by default.
User Cache: Enable User Cache if and only if you have user-specific or restricted content.
Cache Lifespan: The lifespan of the cache will get deleted after a specific period. The time period can be set in hours and here 0 means the cache remains for the unlimited time period.
3. File Optimization

Minify CSS files: Remove white spaces and comments to reduce the size of CSS files.
Combine CSS files: Enable Minify CSS option first and then combine CSS files to reduce HTTP Requests. (Test your site with and without combining).
Optimize CSS Delivery: Optimize CSS Delivery option first helps to generate critical path CSS to render visible part of the website and secondly loads remaining CSS files asynchronously.
Minify JavaScript files: Remove white spaces and comments to reduce the size of JS files.
Combine JavaScript files: Enable Minify JS option first and then combine JS files to reduce HTTP Requests. (Test your site with and without combining).
Load JavaScript deferred: Load JavaScript deferred helps to eliminate render-blocking JS on your site and can improve load time as well as fix the issue in Google Page Speed Insights.
Delay JavaScript execution: The recent version of WP Rocket has a feature to delay the JavaScript execution. It is one of the best features if you want to delay the time period of JavaScript until user interaction. Just like in this option you can delay AdSense Script, Facebook Pixel Script, wpdiscuz, font awesome, etc.
Be sure to use it wisely, basically while delaying Google AdSense Script, it may impact your revenue.
4. Media

- Lazy Load: Basically lazy loading option here helps to improve by loading time when the user is about to enter or on the viewport. Enable it for Images to lazy load images and Enable for iframes and videos to replace video by thumbnail.
- Image Dimension: Fix Image Elements do not have explicit width and height issues by enabling Add missing image dimensions.
- Embeds: Enable the embeds option to Disable WordPress Embeds as it helps to save your bandwidth by protecting your resources to be used by other websites.
- Enable WebP caching: If you are using Imagify or any other plugin for WebP or WebP converter then enable this caching option.
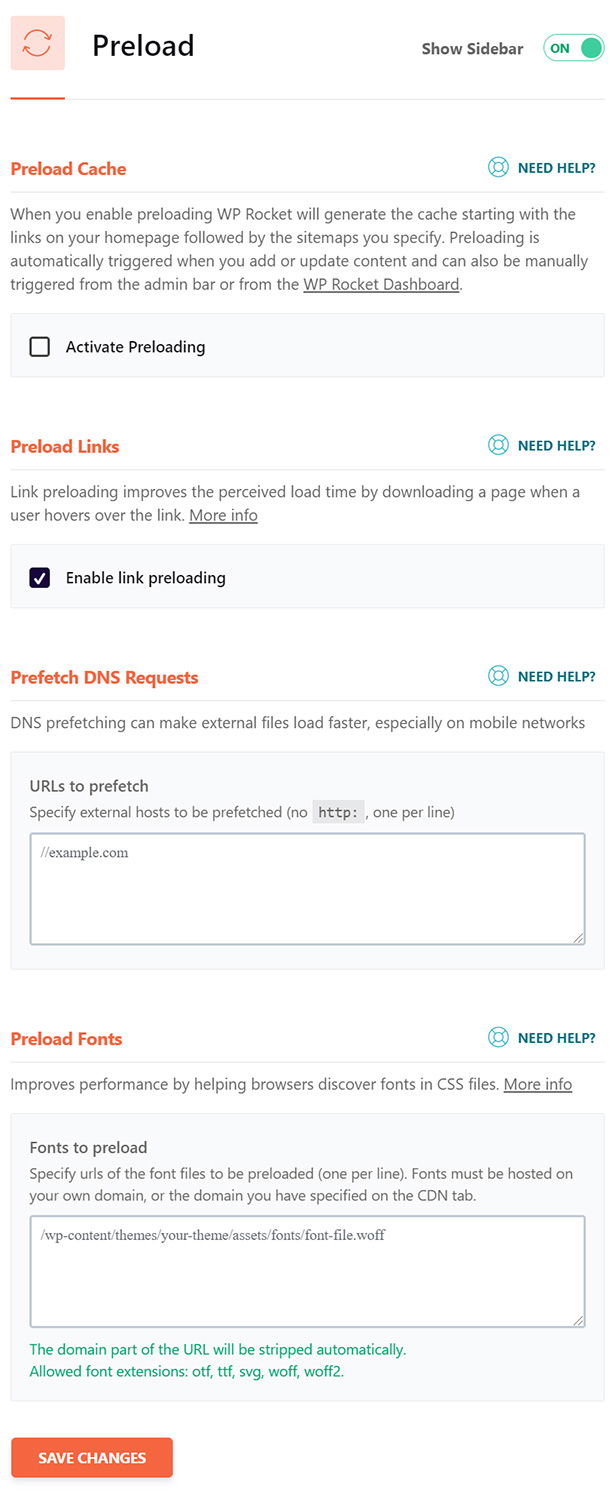
5. Preload

Preload Cache: Preloading generates the cache from the link starting in the sitemaps. Disable this option if you have lots of pages.
Preload Links: One of the best features in WP Rocket is Link Preloading, Link Preloading speed up the page by downloading it when users hover over the link.
Prefetch DNS Requests: Load external site faster by prefetching DNS, here you can prefetch jetpack, buysellads, gravatar, Disqus, font awesome, Blogspot, and so on…
Preload Fonts: Preload fonts that are specified in CSS files. OTF, TTF, SVG, WOFF, WOFF2 are the fonts extension supported by WP Rocket. The fonts must be locally hosted or specified in CDN.
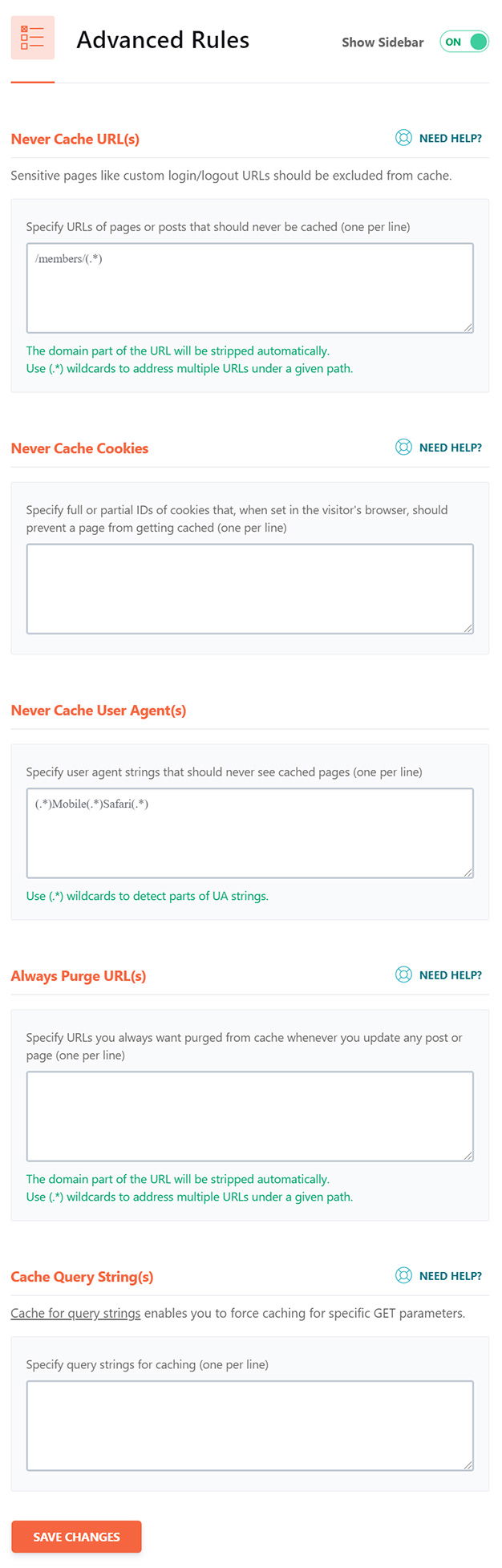
6. Advanced Rules

Never Cache URLs: If you are using custom login, cart, customer, checkout pages, etc then use this option to exclude URLs that should never allow to cache.
Never Cache Cookies: Insert one cookie per link which should never cache the cookies.
Never Cache User Agents: User Agents are generally bots, Exclude that should never be cached.
Always Purge URLs: Specify the URLs that should always purge when you publish, edit, update your content or website.
Cache Query Strings: This advance setting helps to cache the query strings.
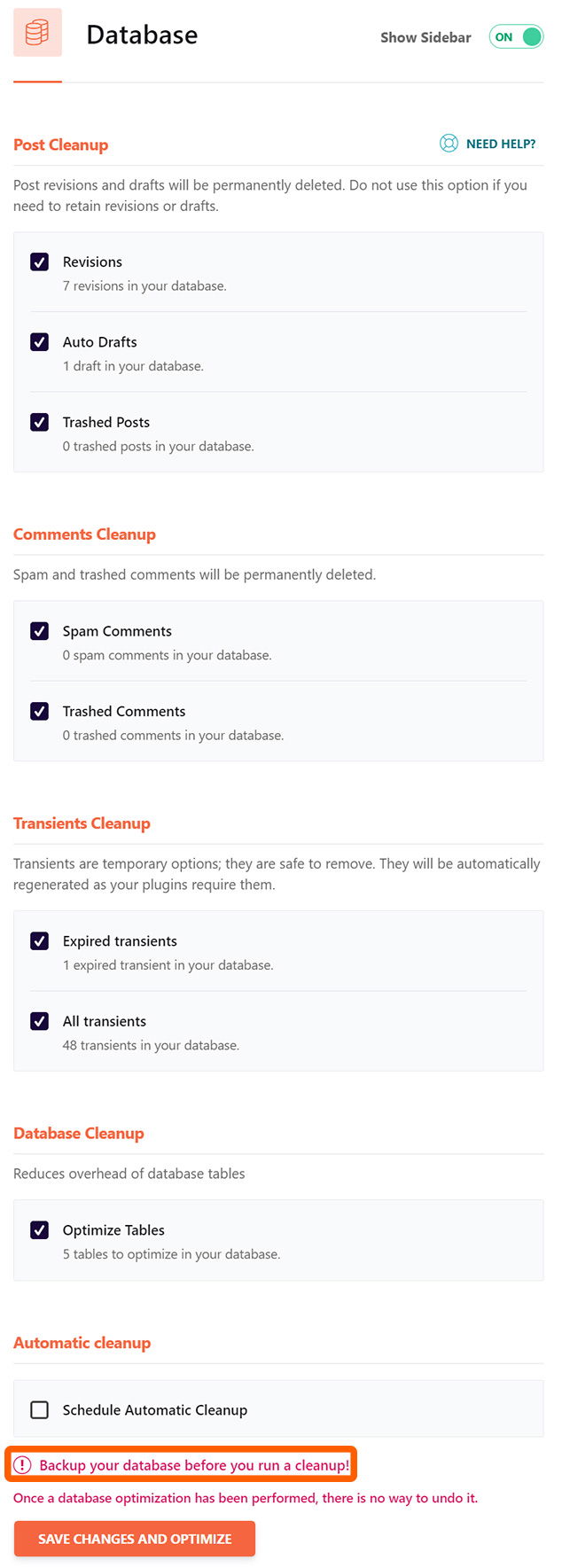
7. Database

- Post Cleanup: When you are working on your content, you may have an older version of your post, or may have auto drafts. Clean it up.
- Comments Cleanup: Cleanup spam or trashed comments.
- Transients Cleanup: Transients are basically a temporary file. Clean up these files regularly with WP Rocket.
- Database Cleanup: Cleanup the database where your site might have useless data tables.
- Automatic Cleanup: Schedule your database to run cleanup automatically.
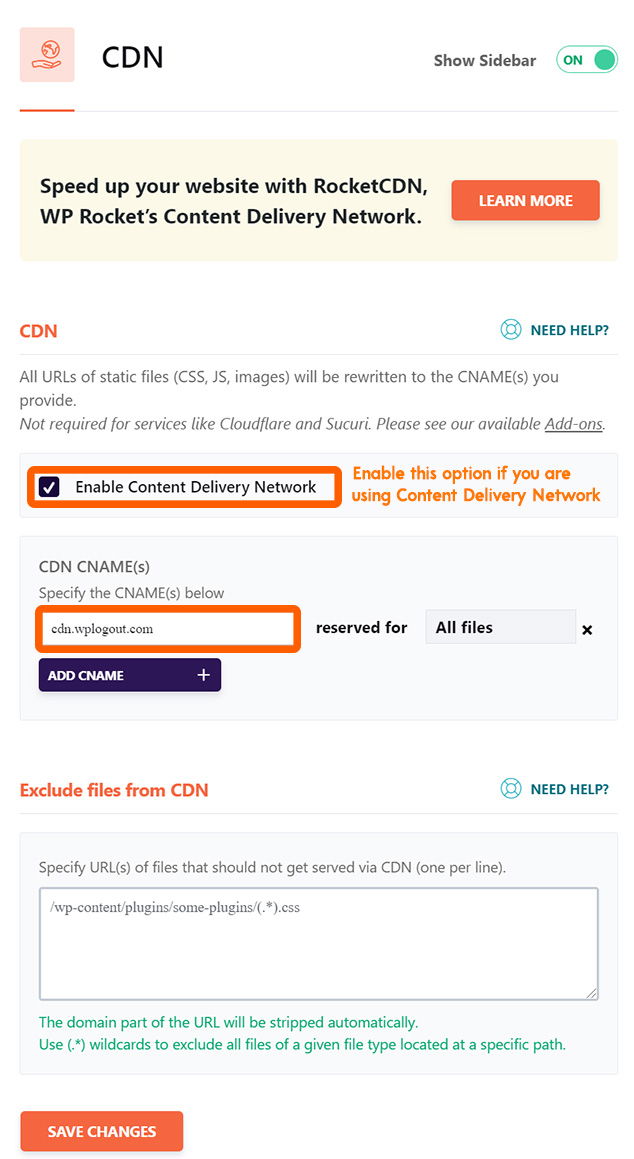
8. CDN

Implementing CDN helps to make your website faster globally by replicating your content to the local server from the origin server.
Here, WP Rocket offers Rocket CDN to its user and the price starts from $7.99 / month which is quite expensive in my opinion.
If you are getting looking for an alternative CDN to set up on your site then there are many alternatives to Rocket CDN like Bunny CDN, Cloudflare, Key CDN.
Personally, I have been using Bunny CDN and recommending it to my visitors. It helps to boost site speed with < 30 ms global latency.
Use WPLOGOUT promo code to get $5 credit and get start with Bunny CDN.
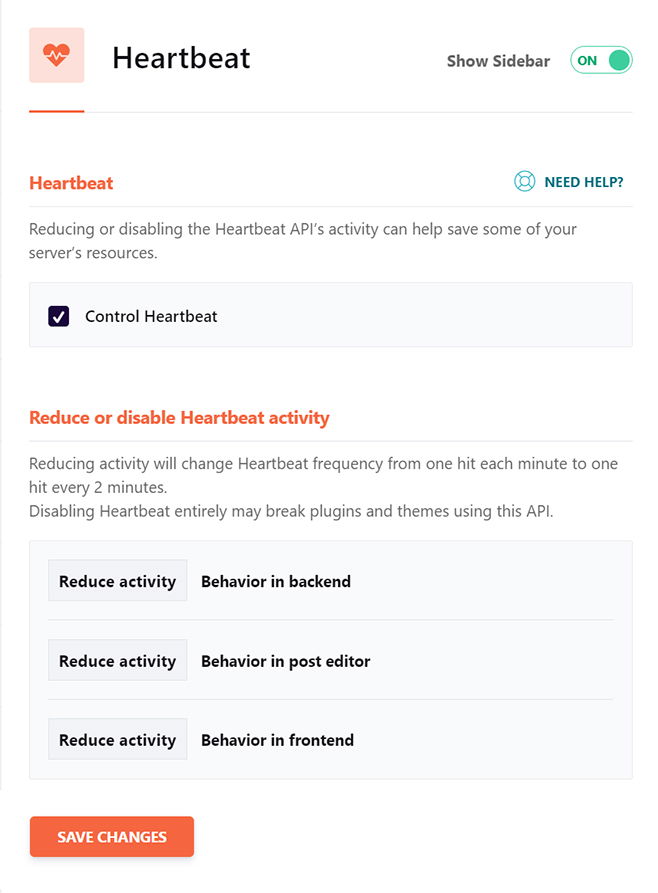
9. Heartbeat

Reducing or controlling heartbeat helps to save the server resources i.e. it helps to save CPU usages and save bandwidth.
So, here enable Control Heartbeat option and hit save changes.
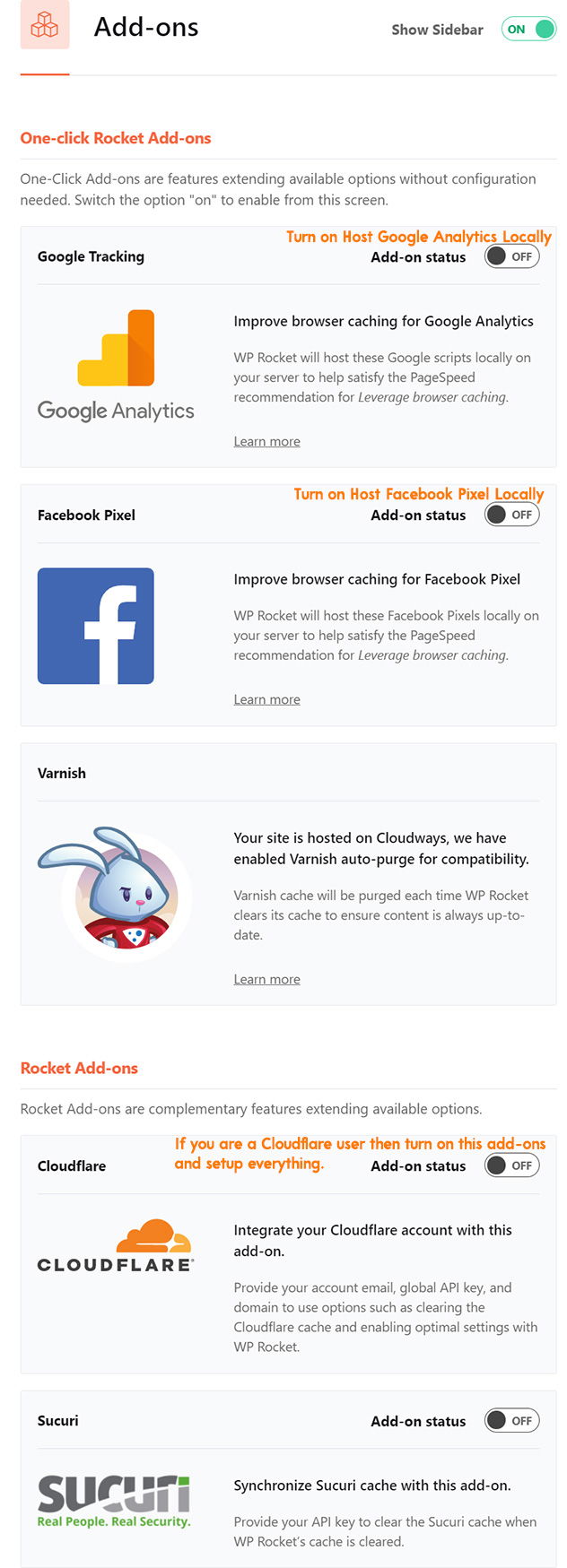
10. Add-ons

In this WP Rocket Tutorial section, we are going to look after Add-ons section.
If you want to fix the leverage browser caching issue in GTMetrix then One-click Rocket Add-ons helps to improve browser caching.
- Google Tracking: You can now host Google Analytics locally by turning on the option. Furthermore, you also use free plugins like Flying Analytics or CAOS to host Analytics locally.
- Facebook Pixel: If you are interested in hosting Facebook Pixel locally then WP Rocket has an option for it. Facebook Pixel is a code by Facebook that can be placed in the header/footer so later the collected data can be used in Facebook Advertisement.
- Varnish: WP Rocket helps in purging the varnish cache automatically. Make sure your host is compatible with WP Rocke to use this feature.
Rocket Add-ons: If you are Cloudflare and Sucuri users then try turning on the additional Rocket Add-ons features.
Generally, for the Cloudflare setting, first, to integrate it in WP Rocket you need your Cloudflare email, Global API key, and domain.
For Sucuri, you just need to provide an API key to synchronize the Sucuri Cache.
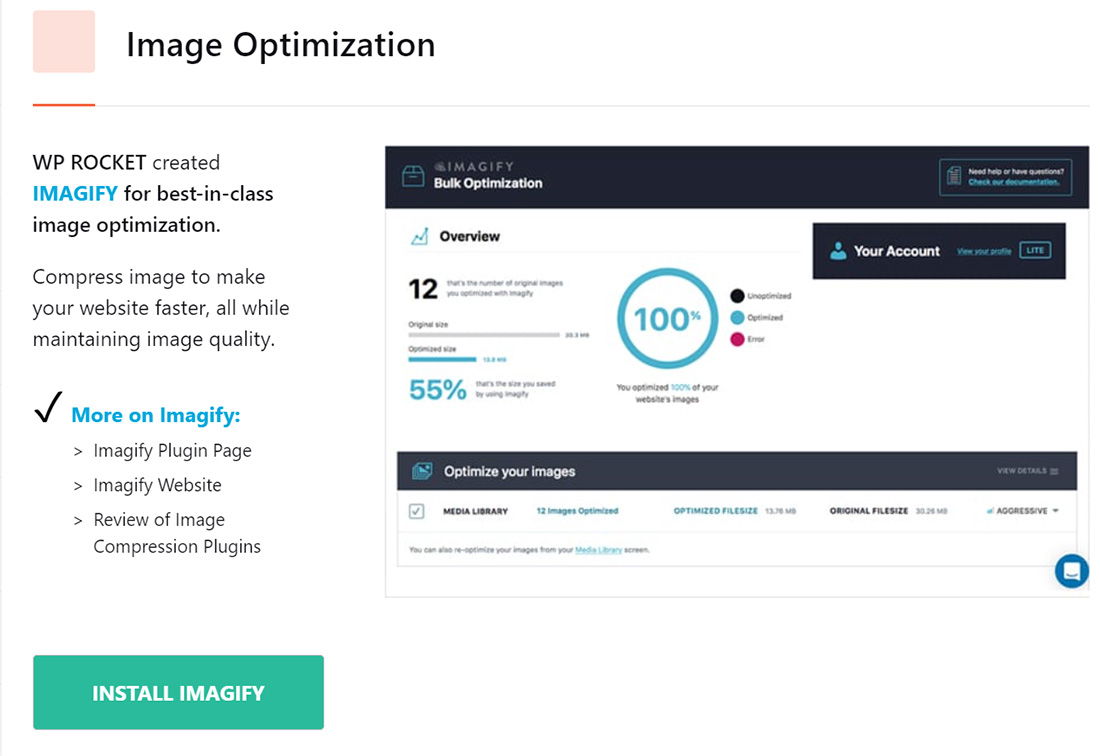
11. Image Optimization

WP Rocket has its own image optimization plugin called Imagify that helps to compress images for a faster website.
I generally optimize my images before uploading them to my site by using online tools like Squoosh, TinyPNG, etc. I also use Bunny Optimizer to serve all images to WebP.
Alternatively, for optimization, you can use ShortPixel who has recently partnered with Bunny CDN to accelerate your website by compressing images and saving bandwidth.
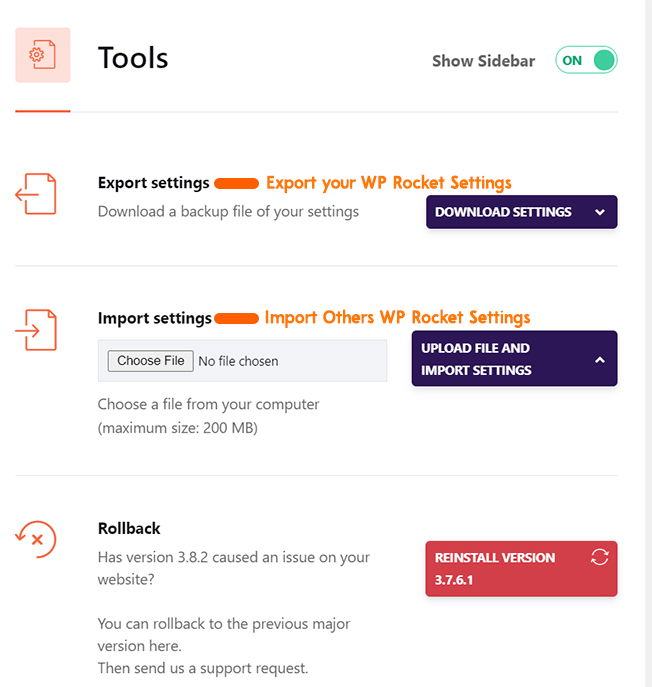
12. Tools

Under the Tools menu, you can find Export, Import & Rollback settings.
- Export Settings: If you want to share your WP Rocket Settings with others then you can simply export the settings.
- Import Settings: So basically, when someone offers you the WP Rocket settings then you can import those settings to your site.
- Rollback: This feature helps to roll back to the previous version from the current version.
13. WP Rocket Tutorials

In this last menu section, you can find various video tutorials regarding the WP Rocket plugin like the best settings for the site, measuring the speed of the site, file optimization, preload, add-ons, etc.
Summary
In this WP Rocket tutorial, you have learned to configure and set up paid WP Rocket WordPress plugin.
After migrating from bloated theme to GeneratePress, shared hosting to Cloudways, implementing Bunny CDN with Bunny Optimizer, Optimizing WordPress site with WP Rocket, and using WP YouTube Lyte for lazy loading YouTube Videos.
I am able to get a good score in speed testing tools like Google Page Speed Insights, GTMetrix, etc.
Even though I am not obsessed with the score but the site should be fast enough for visitors and to meet the requirements for Core Web Vitals.
I hope after reading this article, you are going to try WP Rocket to speed up your WordPress site.
