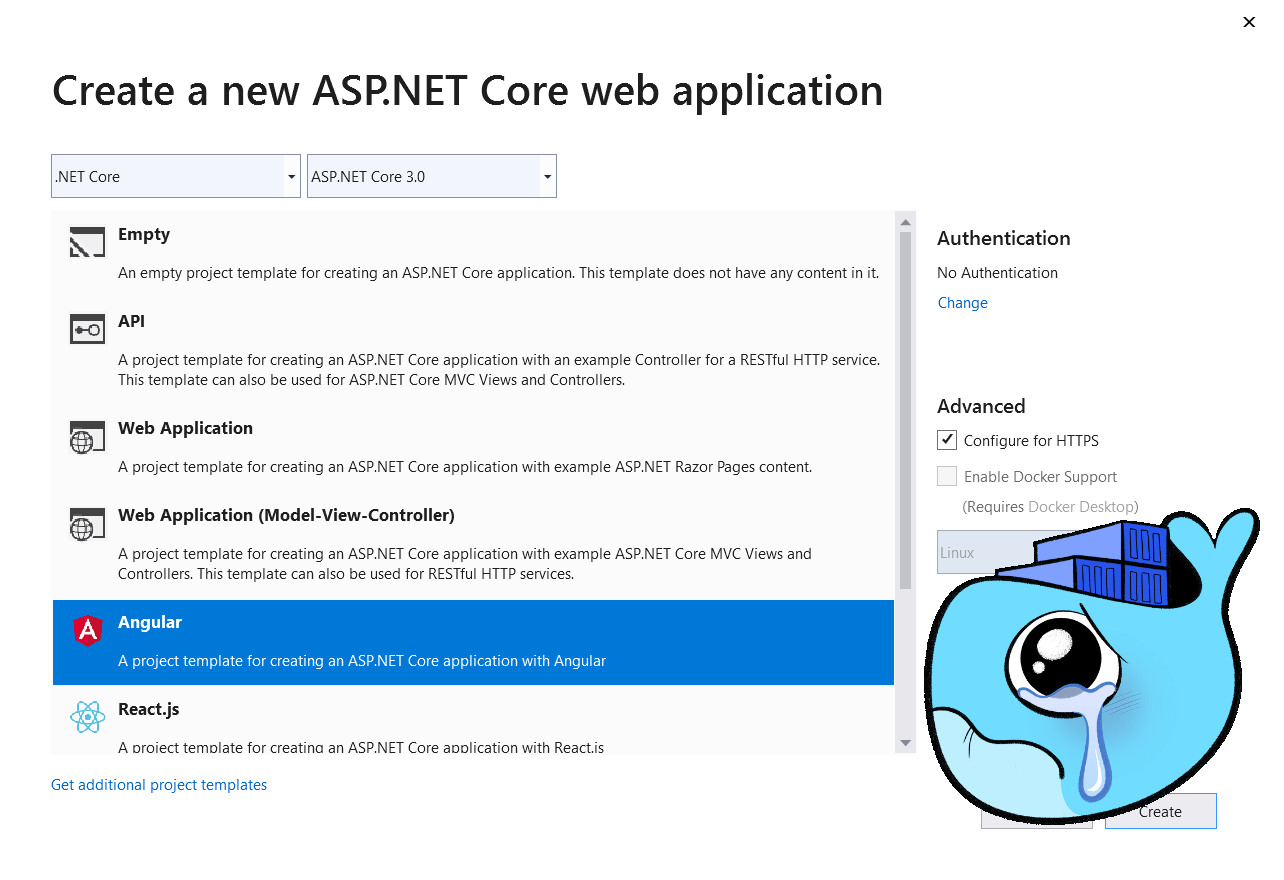
With great jubilee we can now create ASP.NET Core web application with an Angular template. However much to my dismay I found that the little Enable Docker Support checkbox is grayed out…

Not to fear, a little pocking is all that’s required here ☝
To get started let’s right click add docker support

That will create the following Dockerfile
It’s created in the project folder BUT the path to the resources is in the folder is one level back i.e.
COPY [“netcore-angular-docker/netcore-angular-docker.csproj”, “netcore-angular-docker/”]
So just cut the Dockerfile one folder back next to it’s sln and .vs friends ?

If we give that docker file a build (I use docker desktop for windows and the docker cli in kitematic)
> docker build . -t netcore-angular-docker
we will run happily along until we hit an unfortunate non-zero code
Step 1/17 : ✔
Step 2/17 : ✔
Step 3/17 : ✔
Step 4/17 : ✔
Step 5/17 : ✔
Step 6/17 : ✔
Step 7/17 : ✔
Step 8/17 : ✔
Step 9/17 : ✔
Step 10/17 : ✔
Step 11/17 : ✔
Step 12/17 : ✔
Step 13/17 : RUN dotnet publish “netcore-angular-docker.csproj” -c Release -o /app/publish
...
..
.
npm: not found
What’s this!? Somebody call the FBI.
Indeed npm is not found in the aspnet:3.0-buster-slim build enviornment.
The npm command is executed from the csproj production publish node
That’s great because that’s all included in the asp.net core application. Now all we need to do is install npm (it feels great to write that the other way round for once) to the docker build environment. Update the Dockerfile with the following lines and try again.
RUN apt-get update -yq \
&& apt-get install curl gnupg -yq \
&& curl -sL https://deb.nodesource.com/setup_10.x | bash \
&& apt-get install nodejs -yq
Let’s try another docker build
C:\netcore-angular-docker> docker build . -t netcore-angular-dockerStep 1/19 : ✔ Step 2/19 : ✔ Step 3/19 : ✔ Step 4/19 : ✔ Step 5/19 : ✔ Step 6/19 : ✔ Step 7/19 : ✔ Step 8/19 : ✔ Step 9/19 : ✔ Step 10/19 : ✔ Step 11/19 : ✔ Step 12/19 : ✔ Step 13/19 : ✔✔ Step 14/19 : ✔✔✔ Step 15/19 : ✔✔✔✔ Step 16/19 : ✔✔✔✔✔ Step 17/19 : ✔✔✔✔✔✔ Step 18/19 : ✔✔✔✔✔✔✔ Step 19/19 : ✔✔✔✔✔✔✔✔ Successfully built d42ca7e6964e Successfully tagged netcore-angular-docker:latest
Yeah Buddy
okay but now it’s time for the moment of truth. Does the container serve the app? Try to run the app
docker run -d -p 8090:80 netcore-angular-docker
Indeed we can see that our angular app backed by asp.net core is serving happily from the docker image:

And the API is running as well:

