Do you want to create an online marketplace using WordPress? An online marketplace website allows users to buy and sell items by setting up their own mini-stores within your eCommerce platform.
It allows you to make money by sharing your online marketplace platform. Due to low overhead costs, it has become a popular online business idea.
In this article, we will show you how to easily create an online marketplace using WordPress without spending thousands of dollars.
What Do You Need to Start an Online Marketplace using WordPress?
First, you need to make sure that you are using the right website platform, and since you’re reading this article, you’re in the right place.
There are two types of WordPress available: WordPress.com vs WordPress.org. One is a limited blog hosting service while the other is known as the self-hosted WordPress which you’ve likely heard tons about.
We recommend using WordPress.org because it gives you the freedom and access to all WordPress features out of the box.
You will need the following items to build an online marketplace website using self-hosted WordPress.
- A domain name (For example, wpbeginner.com)
- Web hosting account (This is where your website’s files are stored)
- SSL Certificate (To securely accept online payments)
- WooCommerce (best WordPress eCommerce addon)
- Online marketplace addon
The entire setup can take up to 40 minutes, and we will walk you through every step one by one.
Ready? Let’s get started.
Step 1. Setting up Your Ecommerce Platform
The first step is to buy a domain name and a web hosting account. You don’t just need a web hosting, but you will need a service that specializes in WooCommerce hosting because this is the software that we will be using as our eCommerce platform.
Typically a domain name costs $14.99/year, web hosting 7.99/month, and SSL certificate 69.99/year.
Now, this seems like a lot of money if you are just starting out.
Fortunately, ASPHostportal an officially recommended WordPress and WooCommerce hosting provider has agreed to offer our users free domain + SSL and discount on their cloud WordPress hosting.
Once you have purchased hosting, then follow our step by step tutorial on how to start an online store for complete setup instructions.
You would now have a WordPress website with WooCommerce installed on it.
However, by default WooCommerce assumes that your website is a single vendor website, so it is not possible for other users to add their own products and services to your website.
Let’s change this.
Step 2. Turn Your WooCommerce Site into an Online Marketplace
First, you need to install and activate the WC Vendors plugin.
WC Vendors is a marketplace solution for WooCommerce. It simplifies building a marketplace website by turning WooCommerce into a multi-vendor platform.
Each vendor can sell their products while you keep full control of the website as the marketplace owner. You can choose your own business model, payment methods, product types, and more.
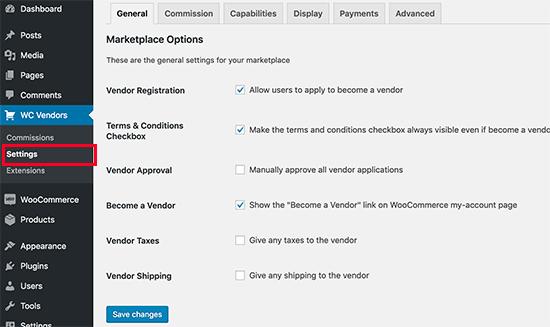
Upon activation, head over to WC Vendors » Settings page to configure marketplace settings.
First, you will see the general items. You need to make sure that the ‘Vendor Registration’ box is checked to allow users to sign up as Vendor on your website.
You can review other items on the page and then click on the ‘Save Changes’ button to store your settings.
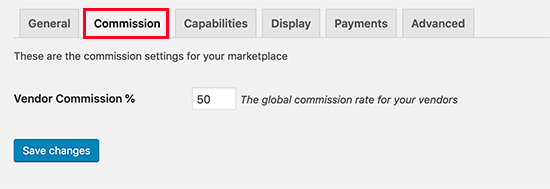
Next, you need to click on the ‘Commission’ tab to set a commission rate for vendors across your website. This is the amount you’ll pay to the vendor for each sale.
Note: The global commission rate can be overridden for individual vendors and products.
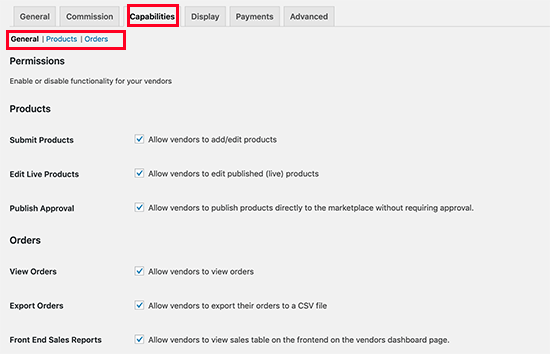
Next, you need to click on the ‘Capabilities’ tab to set sitewide rules for vendors. This part of settings comes with three sections.
The general capabilities include allowing vendors to view and edit products and orders. The default options would work for most sites.
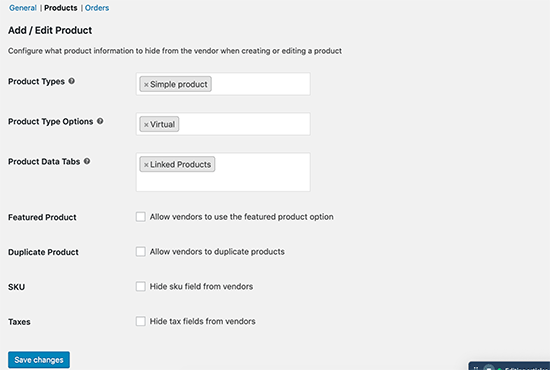
Next, switch to the ‘Products’ section and from here you can select which type of products vendors can add. For example, you can limit vendors to only add digital downloads or a physical product.
You can also select which data Vendors can see and use on the ‘Add Products’ page.
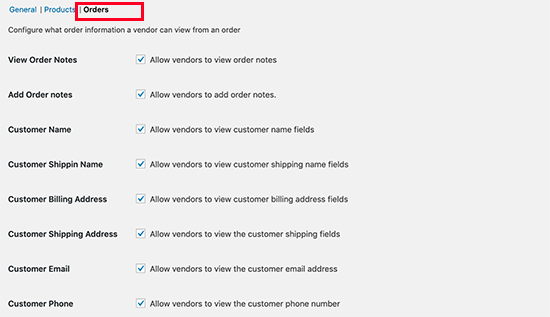
Lastly, switch to the ‘Orders’ section under ‘Capabilities’ to select what information vendors can see about the orders.
After setting up the capabilities, it is time to set up marketplace related pages on your website.
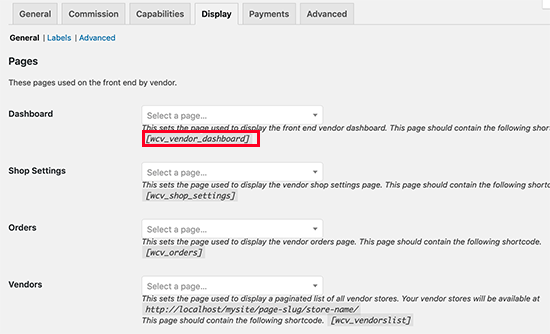
Switch to the ‘Display’ tab under plugin settings to set up pages. You can simply go to Pages » Add New to create a new page for each item and add the shortcode displayed in the settings to the page’s content area.
After creating all the pages and adding shortcodes to them, you can select them here.
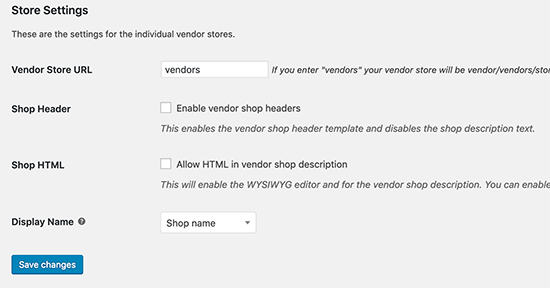
Below the pages, you will also find ‘Store settings’ option on the same page. This where you can select a prefix to use in Vendor shop URLs, allow them to set custom headers for their shop pages, and use HTML in shop description.
Next step is to set up payments for your vendors. Most marketplace websites set a minimum threshold for their vendors and pay them on a monthly or weekly basis.
We recommend using manual payments to vendors as this gives customers enough time to request refunds or give feedback about the products.
However, if you want to payment withdrawal system for vendors, then you can buy premium add-ons. WC Vendors has add-ons available for Stripe, MangoPay, Escrow, and Manual Payouts.
Depending on the payment gateway you choose, you will need to set up a payment gateway by entering your API keys. Don’t forget to click on the ‘Save Changes’ button to store your settings.
Now that WC Vendors is ready, let’s set up WooCommerce for a multi-vendor environment.
Step 3. Enable Account Management in WooCommerce
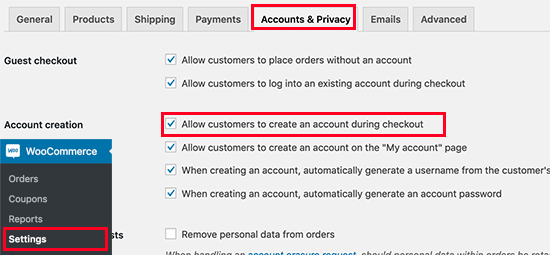
First you need to visit WooCommerce » Settings page and click on the ‘Accounts’ tab. From here you need to check the boxes next to customer registration option.
Don’t forget to save your changes.
Step 4. Setting Up Navigation Menus
Now that your multi-vendor marketplace setup is finished. It is time to make it easy for your users to find their way around your website.
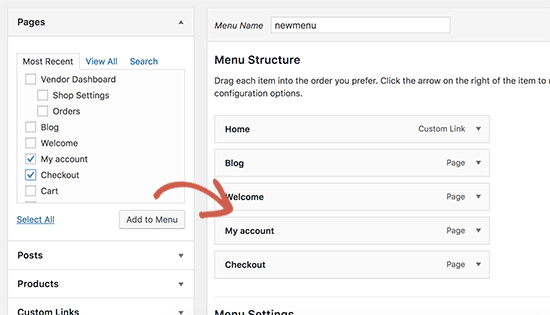
To do that, go to Appearance » Menus page. From here you need to add your user account and checkout pages to the navigation menu.
If you don’t have a My Account page, then simply create a new page in WordPress and add the following shortcode in the post editor
.
[woocommerce_my_account]
Step 5. Testing Your Marketplace Website
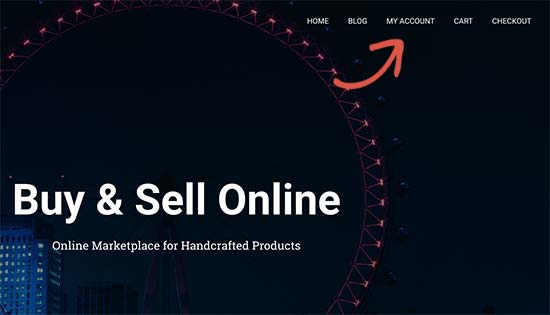
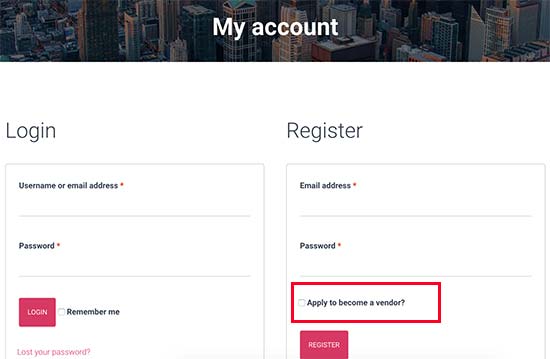
Your online marketplace website is now ready for testing. You can visit your website in a new browser window and create a new account by clicking on the My Account link at the top.
From here, both customers and vendors can log in to their accounts as well as create a new account.
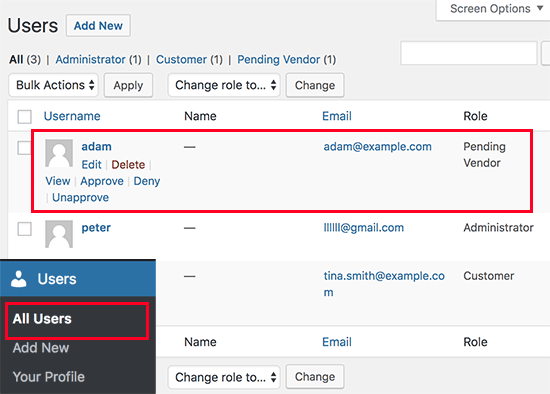
You can also view new vendor applications by visiting Users » All Users page. You will see all new vendor requests as ‘pending vendor’, and you can approve or deny applications by clicking the link under their username.
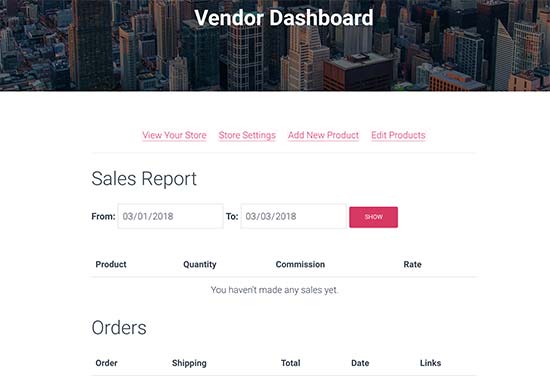
Once approved, these vendors can log in to their accounts and add their products by visiting their vendor dashboard. They can also view their orders and sales reports.
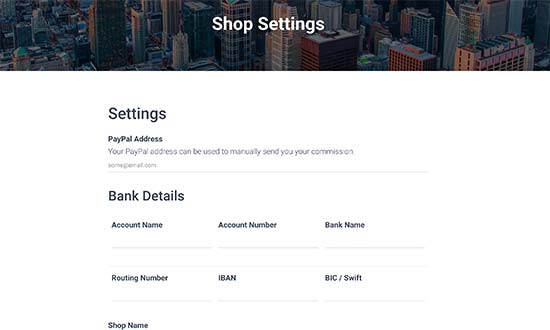
The first thing your vendors need to do is to set up their shop settings by clicking on the ‘Store Settings’ link.
Depending on the payment methods you set up, they will need to provide their PayPal or Stripe email address to receive payments. They will also be able to provide bank account information for direct manual payments.
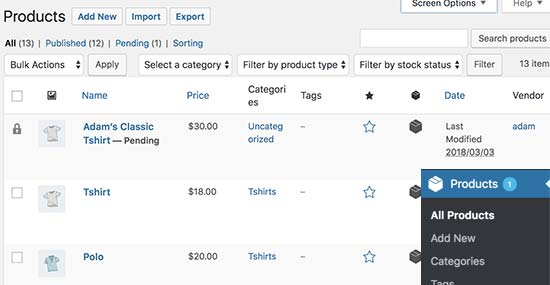
Once a vendor adds a new product, you will get a notification email and see an icon next to the products menu. You can then edit a product, approve it, or delete it.
Your shop page will clearly show the products sold by vendor’s shop name.
Step 6. Growing your Online Marketplace Website
First, you may want to choose a design for your marketplace website. WordPress comes with thousands of free and paid themes but not all of them are eCommerce ready.
After that, you would want to add new features to your website. For example, making it a multi-vendor auction site or a membership community.
You would want to track which products are getting more traffic and which vendors are bringing more users. For that you will need to enable customer tracking in WooCommerce on your website.
The biggest hurdle in growing any eCommerce website is abandoned cart sales.