In this article, we will learn how to generate QR codes in ASP.NET MVC Core 6 by simply entering Text, numbers, and a combination of both in the textbox and clicking on generate QR code button. I found a very useful library for generating QR codes which are IronBarcode.
You can install it through the NuGet package. It supports .Net Core, Standard & Framework. It has cross-platform support.
To use this library we will create a demo project in Visual Studio. I am creating ASP.NET Core Web App (Model-View-Controller). I am going to use the Visual Studio 2022 version.
Creating a New Project in Visual Studio
Start Visual Studio software and select Create a new project.
In the Create a new project dialog, select ASP.NET Core Web App (Model-View-Controller) > Next.
In the Configure your new project dialog, enter GenerateQRCode_Demo for the Project name. It’s important to name the project GenerateQRCode_Demo. Capitalization needs to match each namespace when code is copied. Select Next.
In the Additional Information dialog, select .NET 6.0 (Long-term support). Select Create.
The Visual Studio project 2022 will now generate the structure for the selected application, and in this example, we are using ASP.Net MVC So we can create a controller to write the code or we can use the existing controller where you can enter the code and build/run the application.
Next, we can add the library to test the code.
How to Install the Barcode Library through NuGet Package Manager
The Visual Studio software provides the Nuget Package manager option to install the package directly to the solution.
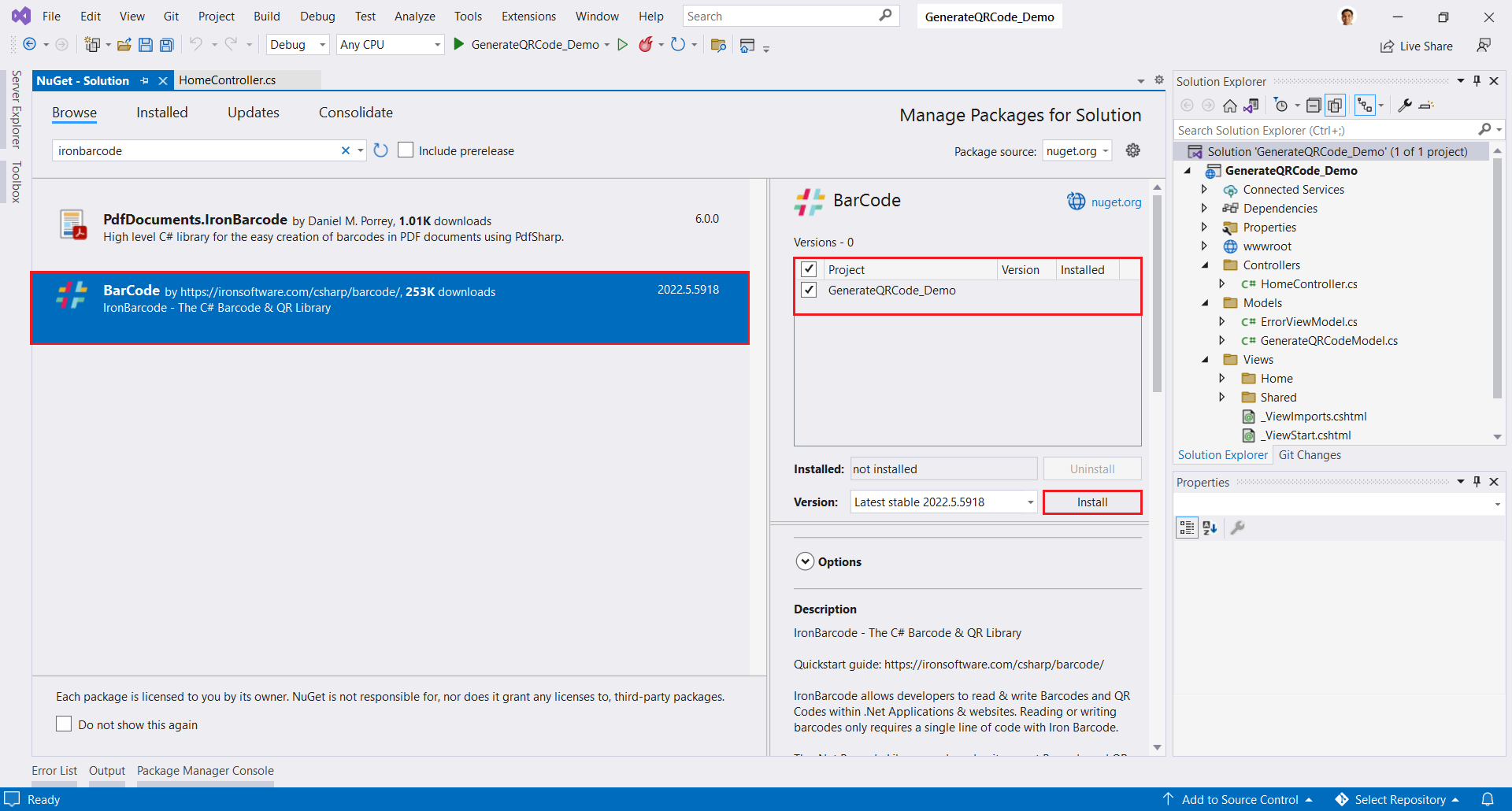
In Visual Studio Select Tools > NuGet Package Manager > Manage NuGet Packages for the solution. The below screenshot shows how to open the Nuget Package Manager.

Search for the specific package IronBarcode using the search box on the upper left. Select a package from the list to display its information, enabling the Install button and a version-selection drop-down. As shown below screenshot. The NuGet package will be installed for your project and reference will be added. As in the screenshot below.

In the above image, we can see the list of the related search items. We need to select the required option to install the package to the solution.
Using the Visual Studio Command-Line
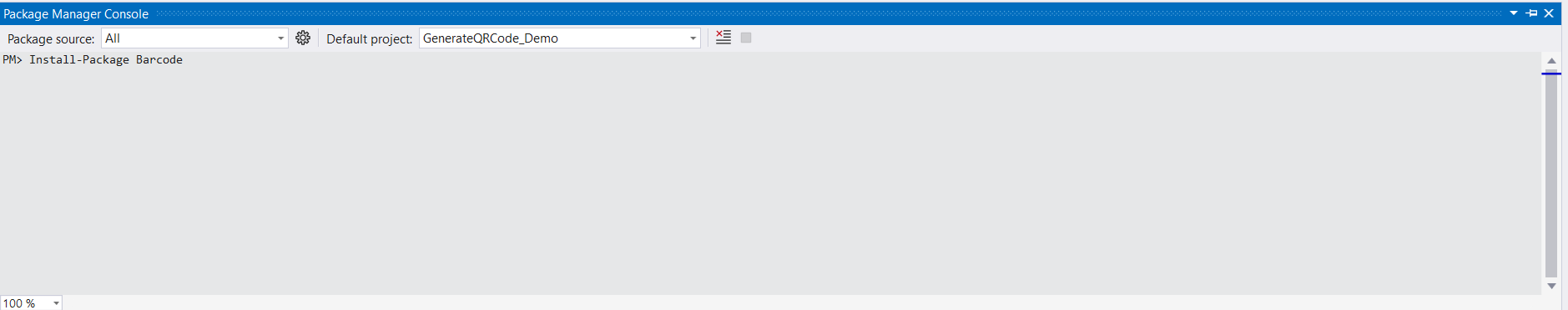
In Visual Studio, go to Tools-> Nuget Package Manager -> Package Manager Console
Enter the following line in the package manager console tab:
Install-Package IronBarCode
Now the package will download/install to the current project and be ready to use.

Add a class in the Models folder and write or copy-paste the below code.
We will use exiting HomeController to write the code.
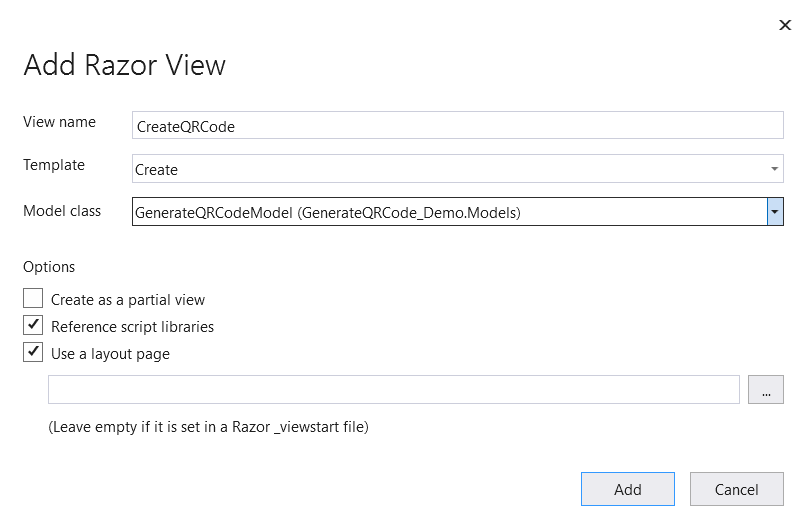
Next “Add View” right-click on the CreateQRCode action method in HomeController class. Select “Add View” then select “Razor View” next click on the “Add” button.
- In the View name CreateQRCode default name as action method in HomeController.
- Template “Create“
- In the Model, class drop-down, select GenerateQRCodeModel(GenerateQRCodeModel_Demo.Models).
- Select Add.

Following is the CreateQRCode View code.
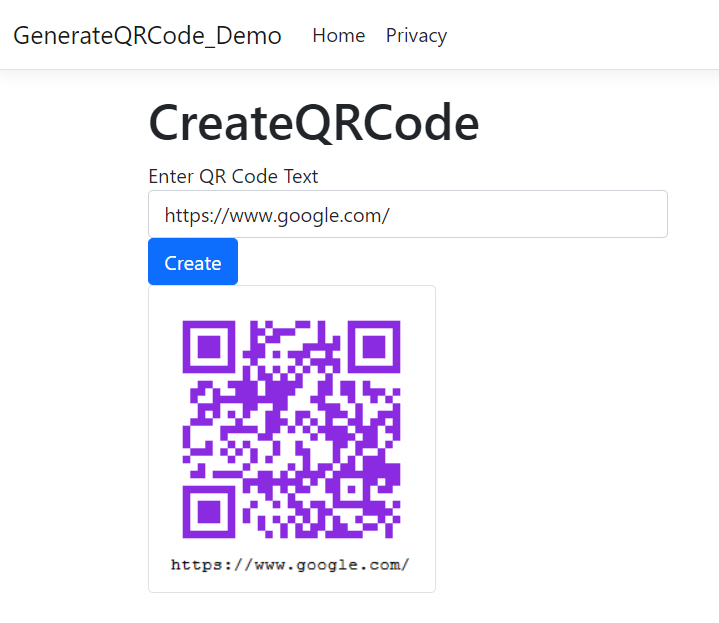
Run project Ctrl+F5

Conclusion
Finally, we can create QR codes using the IronBarcode library. We can save QR codes as jpg, png images, Pdf, or HTML files. We can also add a logo to our QR code file. With its high-performance levels and a vast range of capabilities available to developers working with the Portable Document Format, we prefer IronBarcode.




