ASP.NET Tree view control rendered as HTML Table – TR –TD elements. Each of the node are been represented as hyperlinks. Some times you may not want that fields as hyperlink and you want to be those nodes should be represent as static text. Many of the developer did the same using font style or css style change of the node, but it can be done very easily. In this small blog post I am going to describe how you can represent a tree view node as simple text instead of hyperlink.
This can be done very easily using Tree Nodes, SelectionAction properties. SelectionAction having 4 different values, they are.
Select is the default option which marked node as hyperlinked and on selection of the node, it raised SelectedNodeChanged event. For Expand Option, TreeNodeExpanded event will be raised while expanding the node. “SelectExpand” raised both the SelectedNodeChanged and TreeNodeExpanded events. Now if you don’t want to make the node as simple text, just change the SelectionAction properties to “None”.
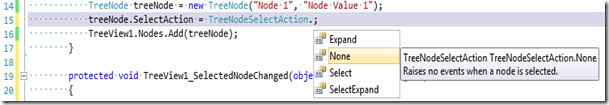
Above image showing how you can change the “SelectionAction” properties while creating a TreeView manually. But most of the time bind the data from a data source with tree view dynamically, for that you can use bellow code snippet.
So, what does this “Select” and “None” really make change internally ? Yes, when you are using Selection Action as “Select” Treeview Nodes rendered as HTML hyperlink in UI but for the “None” it rendered as “Span”
Below image showing the “Span” element of TreeNode for “SelectionAction=”None””
Below image showing the hyperlink mode of TreeNode for “SelectionAction=”Select””
Summary : In this blog post I have described how you can use a TreeView node with out hyperlink mode. There was a question has been asked over here, where I gave the same answer. So, I thought to share with all of you with some details explanation.